
课程 中级 11332
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2024-03-26 22:07:01 0 1 442
2024-02-26 16:48:59 0 1 381
2024-04-04 13:45:50 0 1 3641
2023-08-27 19:52:49 0 2 491

课程介绍:在 Navicat 中添加唯一约束的步骤:打开表设计器并选择“索引/唯一”选项卡。创建唯一约束,并选择要约束的列。选中“唯一”复选框,设置其他索引属性(可选)。保存更改。
2024-04-24 评论 0 1219

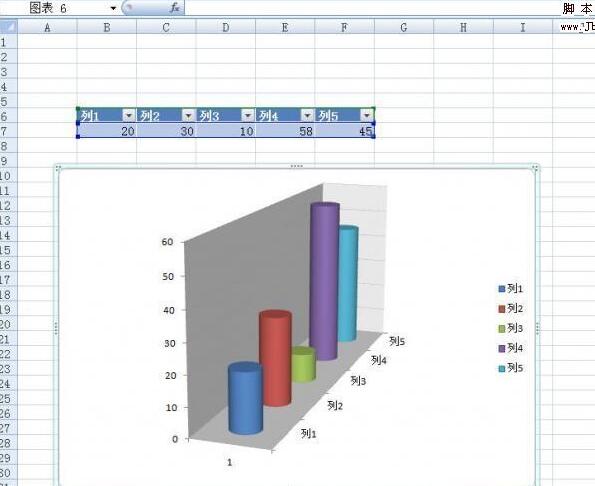
课程介绍:这是一张临时创建的表格,如图:现在想把这张图表复制到Word页面中,并且保证外观不发生变化,具体操作如下:在选择要复制的对象时,点击【开始】选项卡中的【粘贴】按钮,在下拉菜单中选择【以图片格式-复制为图片】命令。在弹出【复制图片】对话框中设置外观和格式,比如设置外观为【如屏幕所示】,设置格式为【图片】,选中相应的单选按钮,再单击【确定】按钮即可。这样就能将Excel中的表格或图片复制为图片的格式,粘贴到哪也不会发生外观的变化。在其他应用程序中选择粘贴就行了,如在WORD中右键选择【粘贴】。我们就
2024-04-17 评论 0 864

课程介绍:HTML(即超文本标记语言)用于创建网页并定义其结构和内容,CSS能够对其进行样式设置。HTML具有用于创建网页(包括Web表单)的多种元素。复选框是Web表单和用户界面的重要组成部分。当需要选择多个选项时,使用复选框。默认情况下,HTML中的复选框很小,这有时不适合设计要求。但是,可以使用CSS根据需求调整复选框的大小。什么是复选框?在HTML中,复选框是一种表单元素,允许用户从列表中选择一个或多个选项,它由一个小框表示。复选框可以选中或取消选中,选中状态由框内的勾号或复选标记表示。复选框也是
2023-08-30 评论 0 1468

课程介绍:在 CSS 中对复选框边框进行样式化:解决 Firefox 中的边框问题在网页设计领域,对诸如复选框之类的表单元素进行样式化是...
2024-12-12 评论 0 830

课程介绍:CSS3选择器是结构设计软件吗?需要具体代码示例在现代网页设计中,CSS(层叠样式表)起着非常重要的作用。通过CSS,我们可以对页面的样式进行精确的控制,包括文字颜色、背景图片、边框样式、布局等。在CSS3中,选择器作为CSS语法的一部分,可以帮助我们更加灵活地选择HTML元素并为其应用样式。然而,CSS3选择器本身并不是一款结构设计软件,它只是在样式设计上
2024-02-19 评论 0 1287