
课程 中级 11355
课程介绍:CSS想必大家都用过,那么你可知道使用CSS还可以实现一些有意思的动画效果?今天就请大家随着我们的《CSS动画实用技巧视频教程》,一起去领略一番吧!

课程 中级 6001
课程介绍:ProcessOn是一款免费的在线流程图思维导图制作工具. 具有专业强大的作图工具,支持多人实时在线协作,可用于原型图、UML、BPMN、网络拓扑图等多种图形绘制!

课程 初级 3892
课程介绍:Midjourney是一款AI制图工具,只要关键字,就能透过AI算法生成相对应的图片,只需要不到一分钟。本视频将向你展示如何制作一个有一致性的漫画角色,您可以在不同的环境、场景中生成不同的姿势。 使用参考照片和seed的组合,可以让这个变得很容易实现,并且可以在几分钟内制作漫画的页面。
2023-09-13 10:16:28 0 1 576
2024-03-29 19:36:49 0 1 432
2023-09-18 09:47:10 0 2 767
2023-08-31 21:09:37 0 1 517

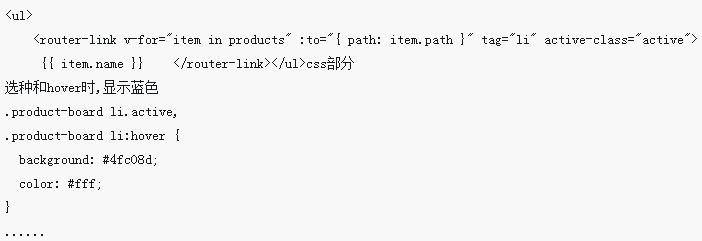
课程介绍:这次给大家带来Vue.js使用过渡动画制作路由跳转动画,Vue.js使用过渡动画制作路由跳转动画的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-13 评论 0 3696

课程介绍:熟悉CSS的人都知道,CSS可以实现很多漂亮的动画,特别是它的在线功能,能够帮助人们解决很多制作动画的效果。今天特别推荐一个在线CSS插件功能——cssanimate,这个最大的特色就是以图形界面方式让你轻易实现漂亮的CSS3动画效果,下面一起看看这个在线工具的介绍。CSS3动画制作工具界面介绍Timeline(时间轴)Timeline是引导动画的重要区域,就像制作逐帧动画一样,可以调整每
2017-07-23 评论 0 3278

课程介绍:如何使用 jQuery 制作 Box-Shadow 动画问题:我们如何利用 jQuery 为 box-shadow 属性制作动画?答案:选项 1:使用 jQuery Shadow...
2024-10-30 评论 0 878

课程介绍:这次给大家带来Canvas制作旋转太极的动画,Canvas制作旋转太极动画的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-20 评论 0 3200

课程介绍:哔哩哔哩动画如何制作(哔哩哔哩动画制作方法),具体是如何操作的呢,跟随小编去看看吧。首先,我们打开手机哔哩哔哩APP,点击页面右下角的【我的】。在【我的】页面,下拉网页到底部,找到【设置】选项,点击进入设置面板。在【设置】页面,我们点击【开屏启动画面设置】。如下图所示,软件默认开屏启动画面是【默认模式】,我们选择下方的【自选模式】。如下图所示,我们点击自选模式,在提供的各个启动效果中选择自己想要设置的,即可成功设置哔哩哔哩开屏动画效果了。
2024-06-14 评论 0 561