
课程 中级 11411
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 897
2023-09-05 14:46:42 0 1 780
2023-09-05 15:18:28 0 1 657
2023-09-05 15:06:32 0 1 629

课程介绍:Vue实战:拖拽组件开发随着Web应用逐渐被广泛应用,人们的对于用户体验的要求也越来越高。拖拽功能在Web应用中已经成为了很常见的功能,例如拖拽排序、拖拽调整大小等。本文将介绍如何使用Vue实现一个拖拽组件。拖拽组件的实现涉及到鼠标事件、CSS动画和DOM操作等知识点,而Vue作为一个渐进式的JavaScript框架可以很好地辅助我们完成这个功能。下面将通过
2023-11-24 评论 0 818
课程介绍:这篇文章主要介绍了jquery实现可旋转可拖拽的文字效果代码,涉及jquery响应鼠标事件动态操作页面元素样式的相关技巧,需要的朋友可以参考下
2016-05-16 评论 0 1367

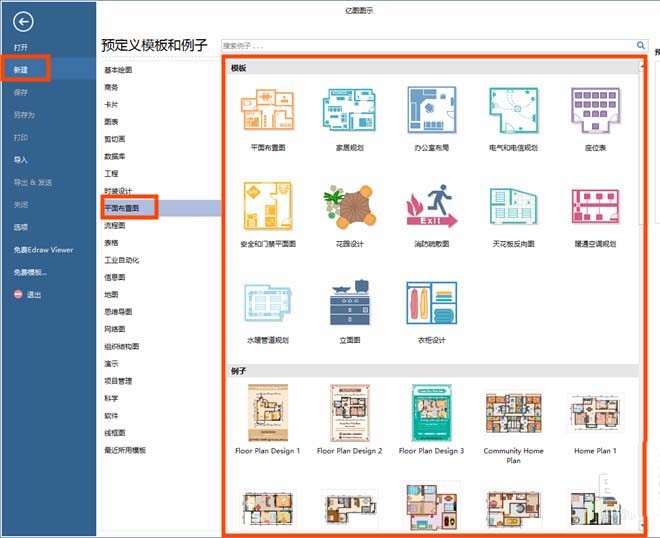
课程介绍:1、打开亿图流程图制作软件,选择新建【平面布置图】,在软件右侧界面选择相应模板或例子开始绘图。2、创建基本的外墙结构。拖拽绿色的控制点,双击尺寸文本,输入长度和宽度,形状就会相应地改变。3、从【墙、门、窗户和结构】符号库里,拖拽墙壁形状到绘图页面。拖拽绿色控制点更改墙壁大小或改变墙壁长度值。拖拽一面墙壁到另一面墙壁,当结束点变成红色,松开鼠标,两面墙壁就会吸附在一起。4、设置开门方向,可右击门的形状在右键菜单中选择垂直翻转或者水平翻转按钮进行设置。拖拽黄色的控制点改变门的朝向角度和方向。5、还可
2024-04-08 评论 0 751

课程介绍:基于JavaScript实现拖拽上传功能引言:如今,随着互联网的发展,文件上传成为了我们在网页应用中经常遇到的需求之一。而对于用户而言,通过拖拽的方式上传文件,不仅操作简便,还可以提高用户体验。在本文中,我们将借助JavaScript来实现一个简单的拖拽上传功能。HTML结构:我们首先需要在HTML中创建一个拖拽区域,用于用户拖拽文件到该区域进行上传。以下是
2023-08-08 评论 0 2631

课程介绍:打开亿图流程图制作软件,选择新建【平面布置图】,在软件右侧界面选择相应模板或例子开始绘图创建基本的外墙结构。拖拽绿色的控制点,双击尺寸文本,输入长度和宽度,形状就会相应地改变。从【墙、门、窗户和结构】符号库里,拖拽墙壁形状到绘图页面。拖拽绿色控制点更改墙壁大小或改变墙壁长度值。拖拽一面墙壁到另一面墙壁,当结束点变成红色,松开鼠标,两面墙壁就会吸附在一起。设置开门方向,可右击门的形状在右键菜单中选择垂直翻转或者水平翻转按钮进行设置。拖拽黄色的控制点改变门的朝向角度和方向。还能添加一些绿色植物来美化
2024-06-01 评论 0 389