
课程 中级 11327
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 821
2023-09-05 14:46:42 0 1 724
2023-09-05 15:18:28 0 1 612
2023-09-05 15:06:32 0 1 577
课程介绍:这篇文章主要介绍了jquery插件jquery.LightBox.js实现点击放大图片并左右点击切换效果,可实现仿相册插件切换效果,并附代码demo源码供读者下载参考,需要的朋友可以参考下
2016-05-16 评论 0 1713
课程介绍:相关技能 HTML5+CSS3(实现页面布局和动态效果) Iconfont(使用矢量图标库添加播放器相关图标) LESS (动态CSS编写) jQuery(快速编写js脚本) gulp+webpack(自动化构建工具,实现LESS,CSS,JS等编译和压缩代码) 实现的功能 播放暂停(点击切换播放状态) 下一曲(切换下一首) 随机播放(当前歌曲播放完自动播放下一曲) 单曲循环(点击
2017-06-20 评论 0 3759

课程介绍:首先,打开CorelDRAWX7软件,用椭圆形和矩形工具画出有相交部分的两个图形,先画圆再画矩形(如图所示)。然后,按空格键切换成选择工具,框选两个图形,单击移除前面对象图标(如图所示)。接着,填充颜色,按Shift键或Ctrl键移动复制一个图形,并垂直镜像图形(如图所示)。用矩形工具绘制出一个矩形(如图所示)。最后,填充颜色和右击X取消边线(如图所示)。
2024-06-12 评论 0 643

课程介绍:这是一款基于CSS3的百叶窗焦点图动画,一共有4种不同的百叶窗动画风格,每一个都看似非常简单,但是却又相当实用。更值得注意的是插件提供了4种不同的百叶窗特效,有水平百叶窗、垂直百叶窗和淡入淡出百叶窗等。并且,该CSS3百叶窗图片切换插件切换时非常平滑,效果很不错。 在线演示源码下载 我们列出了其中一种百叶窗风格的源代码,其他的大家可以下载源文件进行查看。 HTML代码
2017-03-20 评论 0 1870

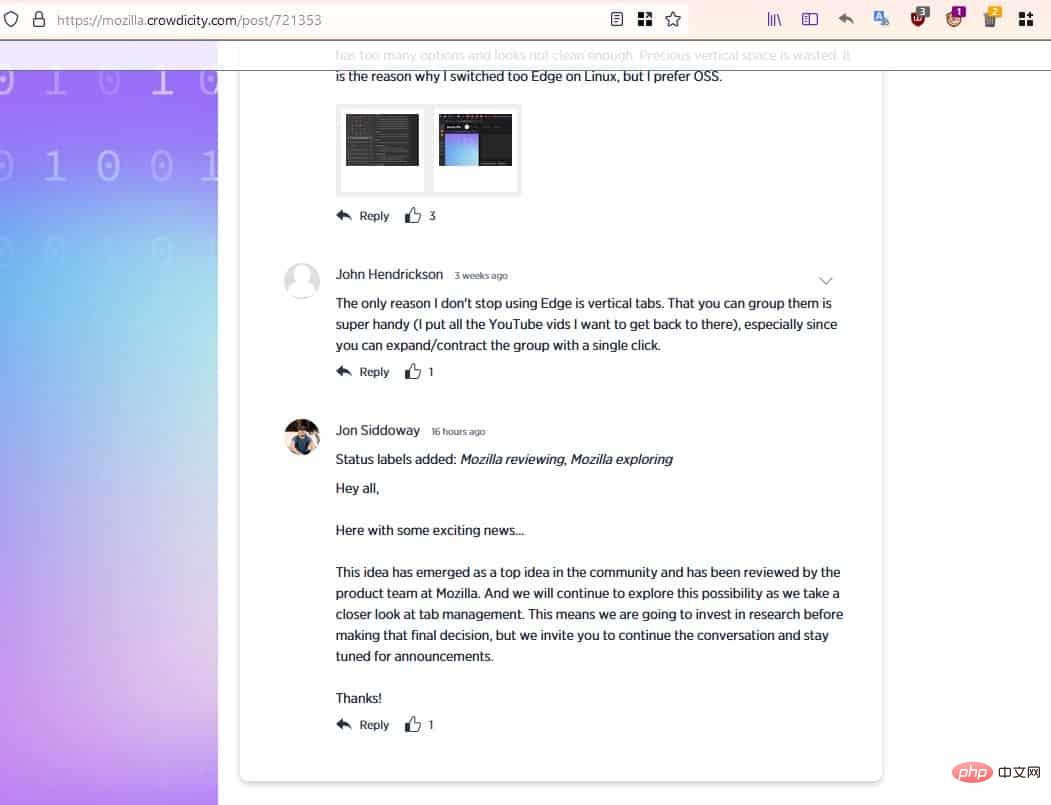
课程介绍:我喜欢MicrosoftEdge的一件事是允许您从侧边栏访问选项卡的选项。Mozilla似乎可以在Firefox中添加对垂直选项卡的支持。该选项大约一年前在Edge中引入,可让您隐藏通常出现在窗口顶部的选项卡栏。启用该功能会为每个选项卡创建一个带有图标的侧边栏。单击其中一个图标会切换到相应的选项卡。因此,您可以获得相同的体验,但界面更紧凑。如果您展开侧面板,您会发现这是一种更有效的方式来管理您的选项卡。大多数网站的屏幕两侧都有大量空白区域,在我看来,垂直标签栏提供了更好的体验,因为它看起来
2023-04-15 评论 0 1400