
课程 中级 11396
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2023-09-10 17:41:45 0 1 695
正在寻找一款能够自动处理React文件夹结构路由的库。[已停用]
2023-08-09 12:31:14 0 1 649
2024-03-28 19:22:27 0 2 437
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 893

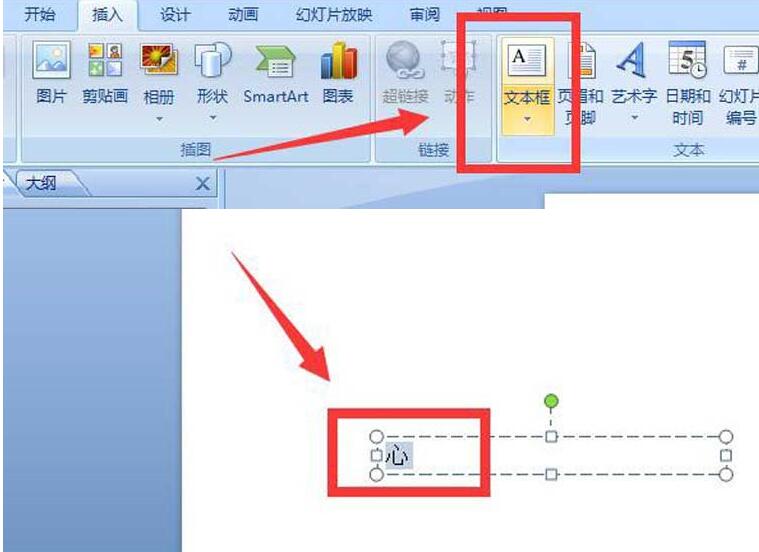
课程介绍:一、实现字体拆解动画这个动画解释了字体的过程,说白了也是字体的一个动画,只是字体的笔画拆解是通过Photoshop软件逐步拆分开,待字体按照笔画拆分之后,将笔画做成一步一步的动画而已。通过拆分,然后动画,就实现了字体拆解动画的制作。二、拆解字体1、打开PPT软件,在菜单栏找到【插入】/【文本框】,插入字体,随便插入一个文字,调整字体大小,点击鼠标右键,将文字保存为图片(目的是控制字体大小)。 2、待文字保存为图片之后,用Ps软件打开图片,通过魔术棒和复制图层操作,将文字拆解为偏旁部首,即可完成文字
2024-04-17 评论 0 585

课程介绍:在本系列的第二个教程中,您学习了如何使用KUTE.js为网页上元素的不同CSS属性设置动画。您学习了如何为所有变换属性以及border-radius和border-color等属性设置动画。您还可以使用CSS插件对CSS属性进行动画处理,例如font-size、line-height、letter-spacing和字间距。KUTE.js还有一个文本插件,允许您通过增加或减少倒计时等数字或逐字符写入字符串来为不同元素内的文本设置动画。在本教程中,您将学习如何使用KUTE.js中的CSS和文本插件为
2023-08-28 评论 0 710

课程介绍:Dreamweaver 的时间轴位于工作区底部的面板中,用于创建和编辑以下内容:动画:网站元素的移动、淡入淡出和缩放。影片:插入和编辑视频文件。音频:插入和编辑音频文件。图像切换:图像的轮播或幻灯片。
2024-04-09 评论 0 777

课程介绍:如何在Vue表单处理中实现表单字段的拖拽移动在Vue开发中,表单是一个非常常见的组件,而有时我们需要对表单字段进行拖拽移动的操作。本文将介绍如何在Vue表单处理中实现表单字段的拖拽移动,并提供相应的代码示例。一、使用Vue.Draggable插件Vue.Draggable是一个基于Vue的拖拽插件,它可以帮助我们实现元素的拖拽效果。下面是使用Vue.Drag
2023-08-11 评论 0 1674