
课程 中级 11330
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
javascript - canvas设计鼠标画图功能一笔画出多条并行彩色线条
1.canvas设计鼠标画图功能一笔画出多条并行彩色线条2.试过在鼠标事件添加 绘图 oCg.beginPath();但是事件会被覆盖。3.相同添加重复画布,但是画布覆盖了。
2017-06-13 09:24:08 0 1 1274
javascript - 求问,什么方法能画出如图红色框中的条状光线
2017-06-15 09:23:32 0 2 861
2018-11-13 16:23:35 0 2 1081
javascript - 鼠标在Canvas页面点击,怎么确定点的位置是否在其中画的线上?在画的线上事触发事件?
下面这是三段划线的代码,当我自己进入编辑模式后;我点击鼠标左键时,已经记录出左键在vcanvas里的相应位置。我怎么判断我点击的点是否在我画的线段上? //这是划线 关键代码 {代码...}
2017-06-13 09:24:19 0 1 1182
为什么我昨天按老师的步骤可以引入css js的重启电脑后就不可以了
为什么我昨天按老师的步骤可以引入css js的重启电脑后就不可以了
2019-12-27 10:11:53 0 1 1129

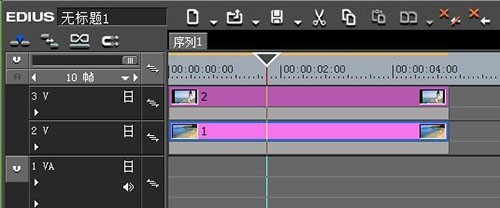
课程介绍:打开edius,在2v轨道和3v轨道上分别放两个素材。点击【特效】——【视频滤镜】——【手绘遮罩】,将手绘遮罩滤镜拖动到3v轨道的素材上。在信息栏中打开手绘遮罩对话框,在上面工具栏中点击【绘制路径】,用钢笔将人物描绘出来。将外部可见度设置0,设置边缘柔化宽度为30,当然数值也要视情况而定。点击确定后,人物就和背景融为一体了。今日就快来学习本文edius手绘遮罩使用操作内容吧,相信在以后的使用中一定会得心应手的。
2024-04-17 评论 0 1104

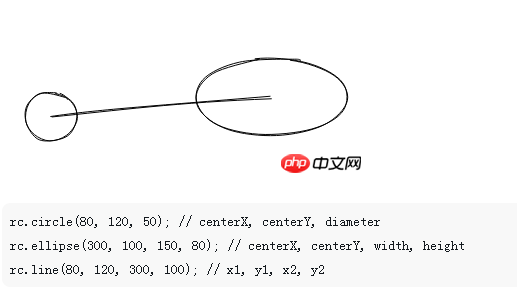
课程介绍:这次给大家带来Canvas的手绘风格图形库Rough.js,使用Canvas的手绘风格图形库Rough.js的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-20 评论 0 2769

课程介绍:打开wps的手动绘图笔的方法是:1、首先打开wps首页,点击【新建】,选择【文字】,点击【新建空白文档】;2、然后点击【插入】,点击【表格】,点击【绘制表格】;3、最后会出现一个铅笔图标,拖动图标绘制表格即可。
2019-12-23 评论 0 14631

课程介绍:近日很多刚使用CorelDrawX4的新用户们,询问小编CorelDrawX4怎么手绘爱心?下文小编就为各位带来了CorelDrawX4手绘爱心的方法,让我们一起来下文看看吧。我们先单击左边的工具中,如图所示,单击手绘命令。然后我们画出半边的爱心形状。再单击,画出右边的爱心形状。这时画好以后,单击选择工具。我们再单击如图所示的工具按钮。最后我们单击如图所示的蓝色锚点,进行调整。
2024-03-04 评论 0 1015

课程介绍:PPT2021是一款来自微软推出的的专业办公软件。该软件操作简单,能够帮助用户轻松进行幻灯片编辑,那么怎么设置手绘边框呢,要是不知道怎么操作的话可以看看下面的教程。【操作方法】1、选择加了边框的图片。2、选择图片,点击图片格式,点击草绘设置,点击手绘效果。3、选中的图片就设置了手绘线型的边框,
2024-02-09 评论 0 1256