
课程 中级 10630
课程介绍:《CSS3实现按钮特效视频教程》分为二个实例讲解,第一个实例用纯CSS3代替JavaScript实现按钮动画效果,并详细讲解CSS3新增的transition、transform等属性。第二个实例重点介绍利用<a>标签制作自适应宽度的圆角按钮。

课程 初级 17270
课程介绍:《Memcached命令操作手册》是Memcached官方最新的在线参考手册。在本Memcached文档中,各种Memcached操作命令,并配有中文解释,您将会学到如何使用Memcached减少数据库负载,提升性能等知识。是Memcached学习和使用者必备的在线查询参考文档教程!

课程 中级 22798
课程介绍:好多同学在PHP基础的时候对PHP文件的操作了解的不够多,本节课就带着大家来学习PHP文件的基础操作,PHP操作文件主要用到的就是PHP文件相关的函数,那么我们主要讲的也就是PHP文件相关的各种函数,相信本节课程会让你对PHP更感兴趣哦!

课程 中级 1565
课程介绍:好多同学在PHP基础的时候对PHP文件的操作了解的不够多,本节课就带着大家来学习PHP文件的基础操作,PHP操作文件主要用到的就是PHP文件相关的函数,那么我们主要讲的也就是PHP文件相关的各种函数,相信本节课程会让你对PHP更感兴趣哦!
2017-12-29 15:54:21 0 4 1229
2024-04-01 21:51:26 0 1 526
2023-09-02 16:25:14 0 1 580
2023-09-13 12:16:13 0 1 487

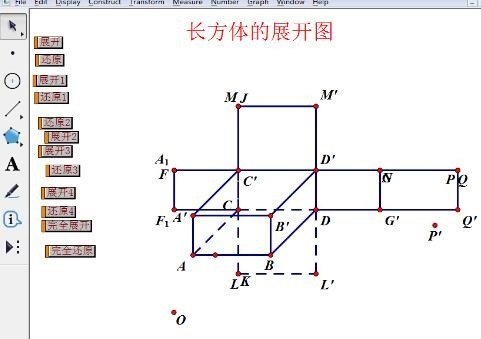
课程介绍:比如如下图制作的长方体展开图课件,很显然就可以看到,该课件中的操作按钮都是错乱排列的,看上去非常不舒服,所以说是有比较将操作按钮有序排放。将操作按钮有序排放的具体操作如下:按一依次选中各操作按钮。将鼠标放在操作按钮上,鼠标变为向左的水平箭头,此时单击鼠标,即可选择中该操作按钮。这样就按次序选择定各个按钮(以第一个为基准),如图所示。步骤二选中各个操作按钮后,按住Shift键不放,同时按下回车键,此时各操作按钮就以第一个问基准对齐排列了,排列效果如图所示。
2024-04-17 评论 0 627

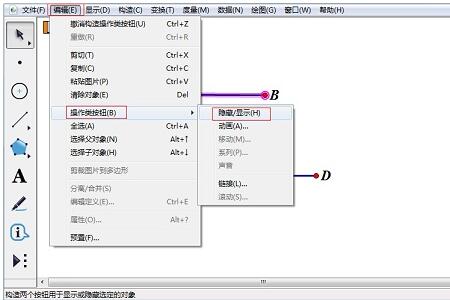
课程介绍:1.绘制线段和操作按钮。选择【线段工具】绘制出两条线段AB和线段CD。选中线段AB和点A、点B,选择【编辑】—【操作类按钮】—【隐藏/显示】命令。在绘制区域的左上角会出现一个【隐藏对象】的按钮。2.设置按钮的属性。选中【隐藏对象】按钮,单击右键,选择【属性】,在【显示/隐藏】的对话框中选择【总是隐藏对象】命令。3.绘制按钮并设置属性。按照相同的方法制作线段CD的【隐藏对象】按钮。同样的方法在【隐藏对象】按钮的属性中选择【总是显示对象】命令,则按钮会变为【显示对象】。4.设置按钮参数。选中【隐藏对
2024-04-17 评论 0 484

课程介绍:在iPhone15Pro和iPhone15ProMax上,操作按钮取代了响铃/静音开关。虽然没有了响铃/静音开关,但操作按钮功能更强大,按下操作按钮可执行不同的功能,前提是需要对操作按钮进行自定义。在iPhone15Pro和iPhone15ProMax上自定义操作按钮请按如下步骤操作:一:打开“设置”>“操作按钮”;二:iPhone侧视图,显示的图标表示可分配到操作按钮的操作;三:若要选取一项操作,请轻扫至要使用的操作,其名称会显示在圆点下方。若要自定义操作按钮用于将iPhone15Pro或iP
2024-01-12 评论 0 909

课程介绍:按钮是单击时触发操作事件的控件。 JavaFX 提供常规按钮、切换按钮、复选框按钮和单选按钮。这些按钮的共同特征在 ButtonBase 和 Labeled 类中定义,如图 Fi 所示
2024-07-16 评论 0 1233

课程介绍:步骤一打开几何画板,在空白区域上画A、B两点。步骤二创建这两点的动画,动画按钮叫A1、B1。分别选中点A、B,执行【编辑】——【操作类按钮】——【动画】命令。步骤三新创建一个名为P的按钮控制这两个动画按钮,这就是系列按钮。选中按钮A1、B1,执行【编辑】——【操作类按钮】——【系列】命令,点击按钮P,会发现点A、B都动了。步骤四系列按钮属性设置。右键按钮P——属性,打开属性对话框,可以设置是同时动或按先后动,设置完以后点击确定。注意:若单选项你选择了【同时动】,则下面又有两组大的选项块:1.在开
2024-04-17 评论 0 412