
课程 中级 11366
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2023-08-17 18:43:07 0 1 552
2021-04-14 22:12:24 0 2 1136
如何在浏览器失去焦点时,实时更新网页上的JavaScript计数器?
2024-01-16 17:40:29 0 1 507

课程介绍:JavaScript 中可以通过使用 setInterval() 函数实现倒计时器,并显示剩余秒数:确定要倒计时的秒数;创建剩余秒数变量;使用setInterval()函数每秒检查剩余秒数并更新显示;当剩余秒数为0时,清除定时器。
2024-05-01 评论 0 1250

课程介绍:在 JavaScript 中实现秒数显示倒计时器的方法:创建变量 seconds 存储秒数。创建计时器 timer 以 1 秒间隔调用 countdown 函数。在 countdown 函数中,减少秒数并更新 HTML 计时器元素中的时间。当秒数为 0 时,清除计时器 timer。
2024-05-06 评论 0 952

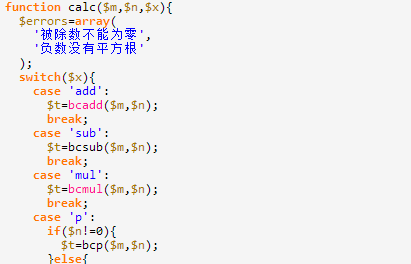
课程介绍:本文主要介绍了PHP采用超长(超大)数字运算防止数字以科学计数法显示的方法,涉及PHP数学运算及字符串操作的相关技巧。希望对大家有所帮助。本文实例讲述了PHP采用超长(超大)数字运算防止数字以科学计数法显示的方法,分享给大家供大家参考。
2017-12-29 评论 0 2265

课程介绍:如何使用JavaScript实现页面标题的滚动显示效果同时限制显示字符数?在网页开发中,我们常常需要通过动态效果来吸引用户的注意力。其中,页面标题的滚动显示效果是一种常见且简洁的方式。本文将介绍如何使用JavaScript实现页面标题的滚动显示效果,并同时限制显示的字符数。首先,我们需要明确的是,页面标题是由浏览器中的<title>标
2023-10-19 评论 0 1012

课程介绍:标题:Go语言使用time.Since函数计算时间间隔与单位显示示例文章正文:Go语言中的time包提供了非常方便的时间处理功能,其中的time.Since函数用于计算指定时间与当前时间的时间间隔,并可以以指定的单位显示。下面我们通过一些简单的示例来演示time.Since函数的使用方法和效果。首先,我们需要导入time包:import"time
2023-07-24 评论 0 1421