
课程 中级 11267
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2023-08-15 11:01:09 0 1 520
我正在编写一个Twitch WordPress状态插件,如果Twitch在线或离线,它会显示一个简单的图片,但是我无法使其工作。以下是文件内容:
2023-07-26 16:40:51 0 1 568
2022-05-26 21:54:09 0 3 922
coding - 运用git出现远程库多了一个本地不存在的文件
2017-04-28 09:05:18 0 2 537

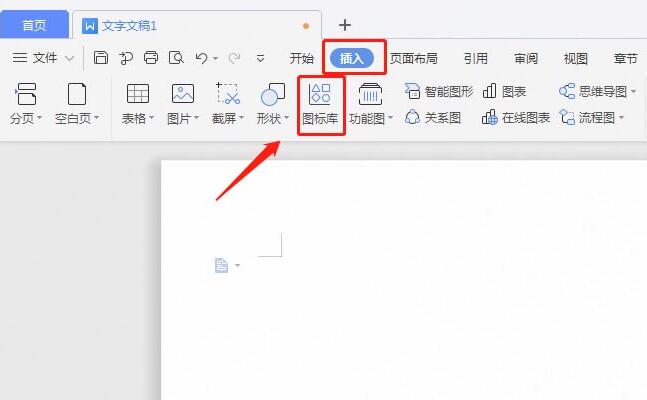
课程介绍:1、打开wps2019。2、新建一个文档,点击上方工具栏【插入】,找到【图标库】。3、下拉页面,找到动物图标。4、鼠标移动到需要的动物图标上方,点击【插入】。5、返回文档,即可看到插入的动物图标。
2024-03-27 评论 0 429

课程介绍:文件图标恢复原状的方法:1、右击电脑桌面,点击“个性化”,然后点击“更改桌面图标”。2、选择要恢复的图标,点击“还原默认值”即可。
2020-03-31 评论 0 21233

课程介绍: win7系统word文档图标显示错误怎么办?有用户在使用电脑的时候发现自己的word文件出现了问题,图标变成了白色的或者是错误文件的样式,无法正常的打开。其实这个情况是因为默认打开软件的设置出现了问题,修改以下就可以了。很多小伙伴不知道怎么详细操作,小编下面整理了win7系统word文档图标显示错误解决办法,如果你感兴趣的话,跟着小编一起往下看看吧! win7系统word文档图标显示错误解决办法 1、如果我们的word文档图标变成了图中的样子。 2、右键打开它,选择属性,然后点击图示位
2023-07-06 评论 0 1822

课程介绍:随着前端技术的发展,越来越多的网站开始使用图标来增强用户体验和界面美观性。在Vue框架中,我们可以使用字体图标和SVG图标来实现这一目的。本文将介绍使用这两种图标的方法。一、字体图标字体图标即将图标做成一个字体文件,通过字体的方式引用图标。字体图标有如下几个优点:可以根据需要调整大小;图标不会失真;支持多色彩图标;通过unicode来引用,便于使用。Vue.
2023-06-20 评论 0 2222

课程介绍:1.当缩略图预览来源选择【三维视图:视图1】时,族文件缩略图将依据该视图显示,(注:若从未在Revit中打开过缩略图预览来源对应选择的视图,将不会生成缩略图)之前小编保存的族文件之所以没有显示图像就是因为我将缩略图预览来源选择【三维视图:视图1】,但小编从来没打开过【三维视图:视图1】视图。根据选择的活动视图/图纸,文件缩略图将依据保留文件时最后打开的视图进行显示。重新打开族文件,并将其转换为三维视图或视图1,并进行适当的族调整在视图界面上显示,另存为族以便选择正确调整的相应视图,并进行保留族文
2024-06-03 评论 0 982