
课程 中级 11477
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2017-06-26 10:57:55 0 1 662
javascript - daterangepicker日历插件怎么改变时间段位置?
daterangepicker日历插件怎么改变时间段位置? 我想把这个快捷时间段放到左边。用了 'open':'left'参数不起作用 这是我的调用代码: {代码...} 谢谢
2017-05-19 10:39:33 0 1 646
javascript - mobiscroll插件使用,怎么设置默认时间
想把这个默认时间改为1990-01-01,使用defaultValue参数不起效,哪位大神帮帮忙,谢谢也可以推荐使用其他插件谢谢
2017-05-19 10:37:44 0 2 774
javascript - 关于同一个页面有10多个用到daterangepicker插件的div 出现了点击一个自定义选取时间所有的input都变了 怎么
2017-05-19 10:39:35 0 1 529

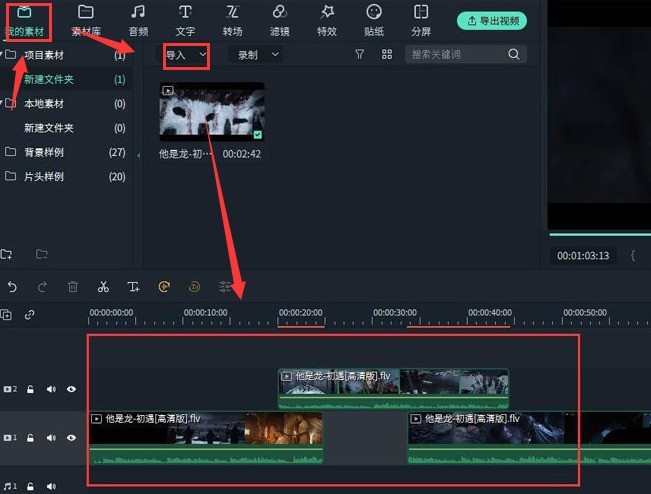
课程介绍:1.打开界面后,点击左上角的素材菜单,导入需要编辑的视频文件,并依次拖入下方的时间轴轨道中2.在时间轴的轨道面板左侧,找到并点击打开轨道管理器按钮3.在轨道2下方位置添加一个新的视频轨道,点击确认保存4.鼠标点击选中轨道1中的后半段视频,将视频拖到插入的新轨道中即可
2024-06-10 评论 0 633

课程介绍:时间转换在网站开发中是一个常见的需求,尤其是在dedecms这样的CMS系统中。为了更方便地处理时间的显示和转换,可以使用一些时间转换插件,本文将推荐一款时间转换插件并提供具体的使用技巧和代码示例。推荐的时间转换插件:Moment.jsMoment.js是一个功能强大的时间处理库,可以帮助开发者在JavaScript中方便地解析、验证、操作和格式化日期和时
2024-03-13 评论 0 826

课程介绍:如何为WordPress插件添加时间线功能在如今的网络世界中,时间线功能被广泛应用于各种网站和应用程序中,以展示事件的发展和顺序。对于WordPress网站而言,添加时间线功能可以更好地呈现文章、活动和历史记录。在本文中,我们将探讨如何为WordPress插件添加时间线功能,并提供代码示例。步骤一:准备工作在添加时间线功能之前,我们需要确保你已经搭建起一个基
2023-09-05 评论 0 1316
课程介绍:本文给大家分享一款贴近用户体验的Jquery日期、时间选择插件,需要的朋友可以参考下
2016-05-16 评论 0 1286

课程介绍:Vue统计图表的时间轴和日期筛选优化随着数据分析和可视化的重要性越来越被企业所认识,统计图表的应用也越来越广泛。在Vue中,我们可以通过各种插件和组件实现各种类型的图表。然而,在使用统计图表时,常常会遇到时间轴和日期筛选的需求。本文将介绍如何在Vue中优化时间轴和日期筛选功能,并提供代码示例供参考。时间轴的优化时间轴是展示一段时间内数据变化的重要元素。在Vu
2023-08-26 评论 0 1180