
课程 初级 27876
课程介绍:正则表达式,又称规则表达式。(英语:Regular Expression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表通常被用来检索、替换那些符合某个模式(规则)的文本。

课程 初级 14612
课程介绍:ASP即Active Server Pages,是MicroSOft公司开发的服务器端脚本环境,可用来创建动态交互式网页并建立强大的web应用程序。当服务器收到对ASP文件的请求时,它会处理包含在用于构建发送给浏览器的HTML(Hyper Text Markup Language,超文本置标语言)网页文件中的服务器端脚本代码。除服务器端脚本代码外,ASP文件也可以包含文本、HTML(包括相关的客户端脚本)和com组件调用。

课程 初级 32027
课程介绍:《CSS3最新版参考手册》为官方CSS3在线参考学习手册,本css3在线开发手册包含了各种css3属性、语法、定义、使用方法,实例运行等,是网页前端学习者及开发者不可或缺的在线查询手册文档!注:CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的,这些模块包括: 盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等。

课程 初级 14536
课程介绍:VBScript是Visual Basic Script的简称,即 Visual Basic 脚本语言,有时也被缩写为VBS。它是一种微软环境下的轻量级的解释型语言,它使用COM组件、WMI、WSH、ADSI访问系统中的元素,对系统进行管理。同时它又是asp动态网页默认的编程语言,配合asp内建对象和ADO对象,用户很快就能掌握访问数据库的asp动态网页开发技术。
类似于下面这面这种效果,头像是可以根据路线动的,之前没有接触过这类动画。前端应该如何实现?canvas?webGL?或者现成的框架?应该以什么思路做出这种效果呢,没什么头绪。。。
2017-05-16 13:36:02 0 2 513
objective-c - presentViewController后,dismiss回来高度偏差
tab控制的两个可切换界面,其中一个presentViewController后,dismiss回来,该界面的tableView位置上移,起点在导航栏的位置了,能怎么解决吗,求大神解答。
2017-05-02 09:27:49 0 0 534
把gitlab中的测试项目,添加到jenkins发生认证错误
把gitlab中的测试项目,添加到jenkins发生认证错误己经把生成的SSH KEYS添加到gitlab中
2017-05-02 09:27:51 0 3 812
objective-c - 做post请求时,服务端可以检测到接收到两个非空的字段,但是返回了错误
2017-05-02 09:27:51 0 1 640
2017-05-02 09:27:53 0 3 685

课程介绍:创建一个名为 WaterBottle 的类 里面有下面的方法。 公共无效饮料() { System.out.println("饮用水"); } 公开课水瓶{ 公共静态无效主(字符串[] args){ // TODO 自动生成的方法存根 水
2024-12-31 评论 0 245

课程介绍:JavaScript 图形:将视觉效果带入生活 JavaScript 图形功能允许开发人员在 Web 应用程序中创建令人惊叹的视觉效果、交互式设计和动态动画。通过 Canvas API、WebGL 和 SVG 的结合,
2025-01-04 评论 0 525

课程介绍:近日,创意软件A股上市公司万兴科技旗下墨刀及其海外版Mockitt全球首发墨刀AI/MockittAI,上线AI生成原型页面、AI生成原型组件、AI文字智能填充、AI对话等AI功能,成为全球首款提供AI自动生成原型组件、AI文字智能填充等AI功能的一体化设计协作平台。全新墨刀AI为创作者提供更高效的解决方案,进一步减少创作者手动绘制原型的工作量,并保证组件的质量和一致性,助力产品设计进入智能化新时代,让产、设、研变得更加简单和高效。用户在新建文件时选择原型V8版本,即可在工具栏体验墨刀AI的强大
2023-06-02 评论 0 1568

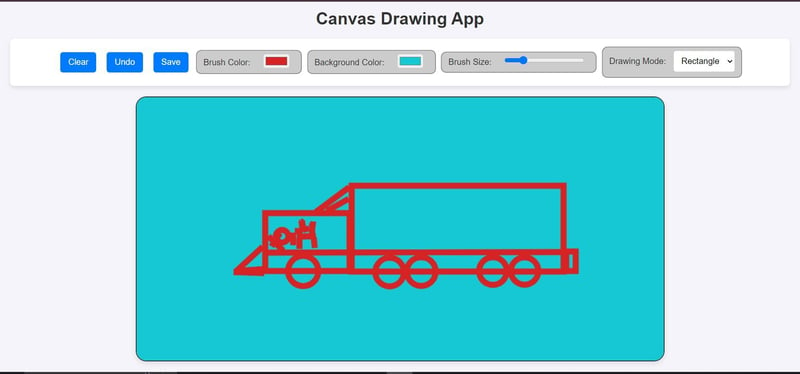
课程介绍:HTML Canvas API 是一个功能强大的工具,可让您在网页上创建动态图形和动画。它广泛用于网页设计、游戏开发,甚至用于在 Web 应用程序中创建可视化效果。我们来分解一下如何集成t
2024-10-17 评论 0 763

课程介绍:CSS动画:提升用户体验的关键工具 核心要点: CSS动画是增强用户体验的关键工具,它为交互添加深度和意义,引导用户浏览界面,并提供用户操作反馈。 虽然JavaScript也提供动画功能,但CSS是入门动画最简单的方法。基于JavaScript的动画可能更复杂且资源密集,可能会减慢较慢连接或移动设备上的页面加载时间。 CSS动画只需网页浏览器和文本编辑器即可立即启动,这是一种易于访问且高效的方式来使设计栩栩如生。CSS动画的潜力巨大,从平滑过渡到使用关键帧创建复杂效果。 动画正迅速成为必不
2025-02-17 评论 0 968