
课程 中级 11259
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2019-11-14 14:10:53 0 3 1558
python2.7为什么点击了"开始"按钮后,tkinter上的按钮,图中红色部分,再也点不动了?
python2.7为什么点击了"开始"按钮后,tkinter上的按钮,图中红色部分,再也点不动了?如何能在点击"开始"按钮后,还能点击tkinter的最小化,最大化和关闭按钮?代码为: {代码...}
2017-05-27 17:39:55 0 1 824
在react js中,当点击按钮内部的图标时,无法获得按钮值
在react js中,当点击按钮内部的图标时,无法获得按钮值
2023-07-22 09:47:02 0 1 463
点击编辑按钮没反应,代码是这样的错误提示是这样的,就是不知道问题在哪里,好长时间也没弄明白。
2020-05-24 20:51:45 0 2 949
我是根据上面打的代码呀,为什么点击登录按钮没有报错也没有任何反应
2018-04-10 22:32:01 0 5 2108

课程介绍:当您使用 WooCommerce 运营在线商店时,使购买流程尽可能无缝至关重要。一种有效的方法是添加“立即购买”按钮,让客户无需直接购买产品即可。
2024-08-14 评论 0 1141

课程介绍:使用CSS实现按钮点击效果的方法前言:在现代网页设计中,按钮是页面交互中不可或缺的元素之一。一个好的按钮样式不仅可以提升用户体验,还能增强页面的视觉效果。本文将介绍一种使用CSS实现按钮点击效果的方法,为页面增添动感和交互性。一、基础按钮样式在实现按钮点击效果之前,需要先定义基础按钮样式。可以使用CSS的伪类选择器来为按钮定义样式,常用的伪类有:hover和
2023-11-21 评论 0 3667

课程介绍:标题:如何使用jQuery为按钮绑定点击事件?在Web开发中,为页面元素添加交互功能是至关重要的。其中,绑定点击事件是一种常见的操作,可以实现按钮点击后触发特定的功能。而在jQuery中,为按钮绑定点击事件也是一件非常简单且常见的操作。接下来,我们将通过具体的代码示例来展示如何使用jQuery为按钮绑定点击事件。首先,我们需要确保在项目中引入了jQuery库
2024-02-21 评论 0 535

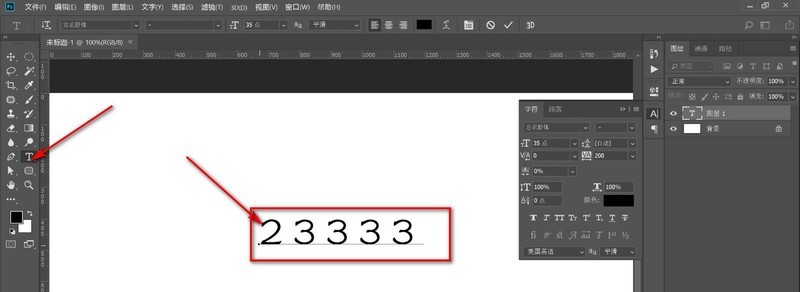
课程介绍:1.首先打开PS,使用文字工具输入文字。2.然后点击右上角关闭按钮,发现点击没有反应。3.这是因为当前文字处于编辑状态,点击上方的小对勾。4.等对勾消失后,再次点击关闭按钮就可以将软件关闭了。5.除此之外,图片置入到PS中,也需要点击对勾才能关闭软件。注意:当前文字处于编辑状态,点击上方的小对勾。
2024-06-06 评论 0 947
课程介绍:这篇文章主要介绍了jQuery实现按钮只点击一次后就取消点击事件绑定的方法,可实现点击按钮后取消onclick事件绑定的功能,需要的朋友可以参考下
2016-05-16 评论 0 1736