
课程 中级 11466
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2023-09-17 10:16:57 0 1 536
Bootstrap 5中的导航栏下拉菜单(折叠)存在功能异常问题
2023-08-22 20:42:45 0 1 769
2023-09-06 17:12:23 0 1 609
2023-08-17 16:24:17 0 1 576

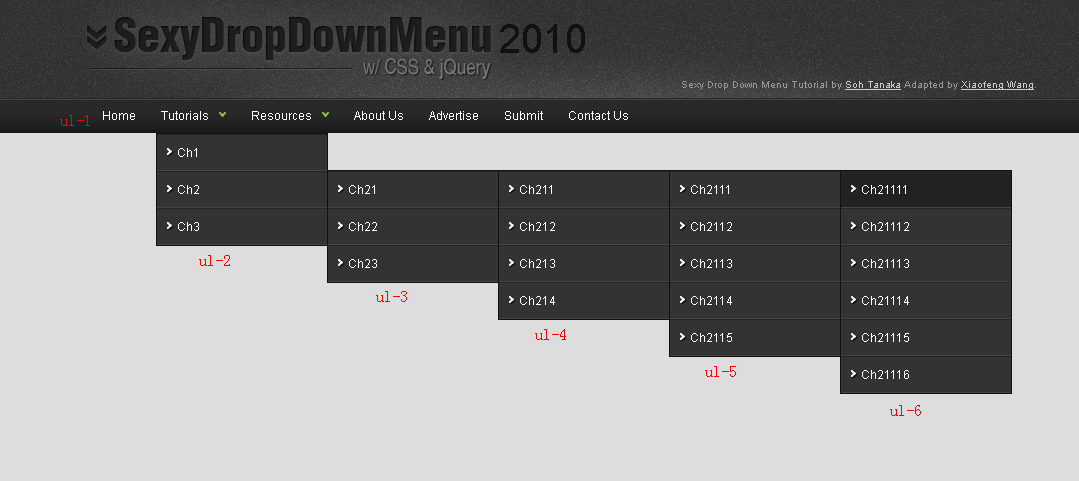
课程介绍:jquery库给我们带来了很多方便的地方,使用jquery实现一个简单的下拉菜单已经是很简单了,但也有不同的实现方法。今天自己使用jquery写了一个下拉菜单,参考了Xiaofeng Wang的SexyDropDownMenu2010,其中还是有一些东西感觉值得记录一下。
2016-05-16 评论 0 1397

课程介绍: jquery库给我们带来了很多方便的地方,使用jquery实现一个简单的下拉菜单已经是很简单了,但也有不同的实现方法。今天自己使用jquery写了一个下拉菜单,参考了Xiaofeng Wang的SexyDropDownMenu2010,其中还是有一些东西感觉值得记录一下。
2016-12-15 评论 0 1671

课程介绍:JQuery是一种流行的JavaScript库,它可以帮助开发人员更轻松、更高效地编写JavaScript代码。在表单元素中,下拉列表(select)是一个非常常见的元素,开发人员需要通过JQuery获取下拉列表中所选的选项(option)的值。在本文中,我们将介绍如何使用JQuery获取下拉列表中所选的选项的值。1. 获取所选选项的文本在下拉列表中,选项可能具有value属性
2023-04-07 评论 0 2524

课程介绍:JQuery 禁止图片右键菜单的编写方法对于想要禁用网页中某些图片右键菜单的使用者,可以通过 JQuery 的一些代码来实现。这篇文章将会介绍一些方法来帮助你使用 JQuery 禁止图片右键菜单。首先,我们需要导入 JQuery 库。在 HTML head 标签中,添加如下代码:```
2023-04-10 评论 0 868

课程介绍:JavaScript如何实现多级下拉菜单功能?在网页开发中,下拉菜单是一个常见且重要的元素,常用于实现导航菜单、分类筛选等功能。而多级下拉菜单,则是在普通下拉菜单的基础上,可以包含更多的层级和更丰富的内容。本文将介绍如何使用JavaScript实现多级下拉菜单功能,同时附上具体的代码示例。首先,我们需要在HTML中定义一个容器元素,用于包裹下拉菜单
2023-10-21 评论 0 1165