
课程 初级 2830
课程介绍:本案例采取fullpage全屏滚动插件可以让你快速高效的开发全屏滚动页面。素材下载地址:https://gitee.com/xiaoqiang001/full_screen_plugin.git

课程 中级 4670
课程介绍:学习本课程主要有两个目的: 1、可视化面板布局适配屏幕 2、利用ECharts 实现柱状图展示 核心技术: -基于 flexible.js + rem 智能大屏适配 - VScode cssrem插件 - Flex 布局 - Less 使用 - 基于ECharts 数据可视化展示 - ECharts 柱状图数据设置 - ECharts 地图引入

课程 中级 10040
课程介绍:现在很流行全屏切换动画效果,无论是在PC端还是移动端,例如产品展示、专题等场景都非常适用。那么就让我们一起学习《实现全屏切换效果实战视频教程》来了解下是如何实现的吧!

课程 中级 11275
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2023-08-16 13:38:12 0 1 617
2024-04-04 20:25:22 0 1 469
2019-03-08 22:39:49 0 0 1046
html5 - 移动端怎么样让图片宽高比例正好适应手机当前屏幕全屏大小?
2017-05-16 13:25:15 0 5 1101
请问怎么修改:<input type="image" src="images/btn02.png" /> 中加载图片的尺寸
2019-03-21 17:11:34 0 4 1207

课程介绍:vivoXFold3Pro是一款折叠屏手机,它有内屏和外屏。那么vivoXFold3Pro外屏尺寸是多少呢?小编整理了一些相关内容分享给大家,有需要的朋友可以来看看哦。vivoXFold3Pro外屏尺寸是多少vivoXFold3Pro的外屏尺寸达到了6.53英寸,和直板手机的屏幕尺寸差不多。vivoXFold3Pro内屏采用一块8.03寸、三星E7发光材料的屏幕,最高亮度高达3000nit,拥有2K+分辨率,屏占比91.8%。外屏为6.53寸,采用8TLTPO技术,最高亮度高达3000nit。从
2024-03-20 评论 0 1304

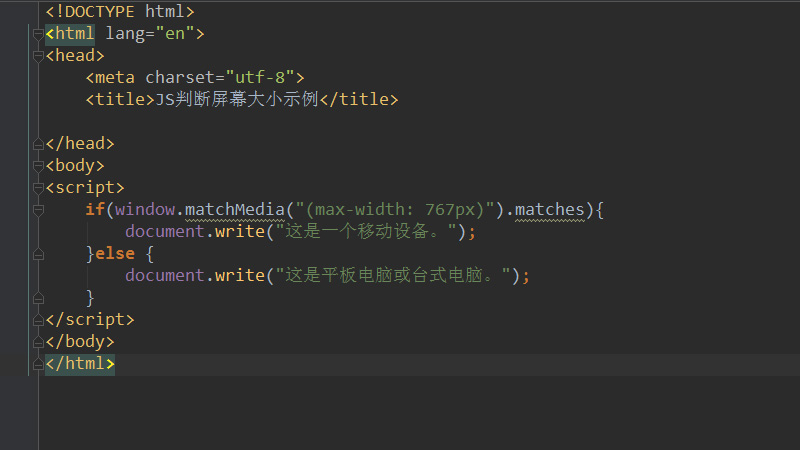
课程介绍:用JS判断当前屏幕大小尺寸,我们可以通过Window matchMedia() 方法来匹配指定尺寸元素,然后与当前屏幕大小进行判断。
2018-12-18 评论 0 18033

课程介绍:红米k70至尊版发布在即,关于红米k70至尊版参数配置情况基本已曝光,不仅面临涨价,个方面都进行了全面的升级,其中就包括了红米k70至尊版屏幕、外观、拍照等各个方面。而且据悉红米k70至尊版屏幕尺寸也将进行调整,快来一探究竟吧。红米k70至尊版屏幕尺寸:6.67英寸红米K70至尊版将采用6.67英寸1.5K直屏,手机高度约为162.78毫米、宽度约为75.44毫米、厚度约为8.7毫米。k70至尊版屏幕参数详细屏幕供应商: 华星光电屏幕刷新率: 支持144Hz电竞刷新率此外,k70至尊版屏幕采用华
2024-07-02 评论 0 705

课程介绍:快手极速版屏幕大小怎么设置?快手极速版在浏览视频的时候可以调整屏幕的大小,在调整完成之后视图也会发生改变,用户可以选择适合自己的设置方式。很多小伙伴还不知道快手极速版屏幕大小怎么设置,下面给大家整理了快手极速版屏幕大小的调整方法,让我们一起来看看吧。快手极速版屏幕大小怎么设置1、在快手极速版首页,点击主菜单。2、进入到快手极速版主菜单,点击“快手客服”。3、进入到快手极速版客服中心,点击“大屏模式”。4、进入到大屏模式,点击“关闭大屏模式”即可。
2024-07-01 评论 0 683