
课程 中级 11436
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
无法滚动到溢出容器的flex项目的顶部的标题重写为:无法将溢出容器中的flex项目滚动至顶部
2023-08-22 14:58:06 0 2 527
2024-04-04 13:45:50 0 1 3690
2023-08-15 13:06:43 0 1 784
2024-04-01 18:34:38 0 1 438

课程介绍:随着前端开发技术的不断发展,许多前端框架也一直在不断完善和发展,其中Vue框架以其简单易学、高效便捷的特性被越来越多的开发者所青睐。在Vue开发中,经常需要使用动态菜单,那么Vue动态菜单怎么设置呢?下面本文将为大家讲解一下Vue动态菜单的设置方法。一、动态菜单简介在Vue框架中,动态菜单通常是指根据指定的数据生成对应的菜单列表,而每个菜单项的状态和展示内容都是动态计算得出的。
2023-05-20 评论 0 2457

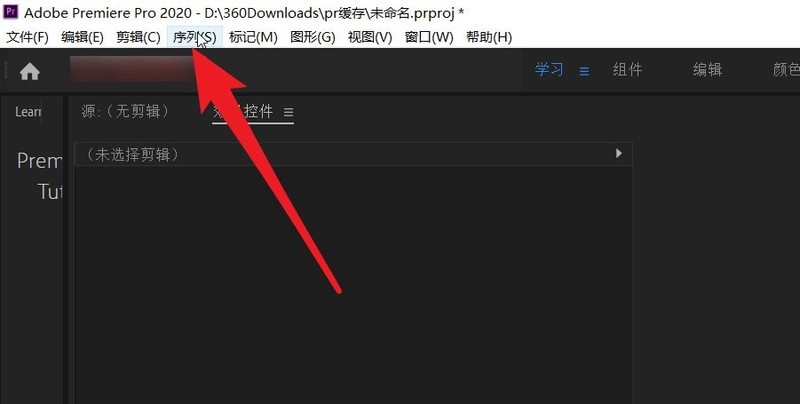
课程介绍:首先点击菜单栏中的序列菜单。然后在序列菜单的下拉菜单中选择自动重构序列。点击后会打开下图所示的自动重构序列对话框。接着点击长宽比后面的下拉箭头。选择需要的竖屏比例。如下图的垂直9:16。随后软件会进入分析状态。稍等一段时间。最后就得到下图所示的竖屏视频。视频的四周没有多余的黑边。
2024-04-29 评论 0 1124

课程介绍:中创建复选框并控制其选中状态随着前端开发的不断发展,JavaScript成为了一种不可或缺的脚本语言,它能够实现页面的交互、动态效果、表单验证等功能。本文将介绍如何使用JavaScript在label中创建复选框,并控制其选中状态。一、创建复选框1.使用input标签创建复选框复选框的本质是一种input类型的表单元素,我们可以使用
2023-05-26 评论 0 1401

课程介绍:HTML、CSS和jQuery:制作一个带有动画的垂直菜单在现代的网页设计中,动态效果成为了吸引用户眼球的重要因素之一。而在网页的导航菜单中,动画效果可以为用户提供更好的视觉体验和操作性。本篇文章将介绍如何使用HTML、CSS和jQuery制作一个带有动画的垂直菜单,并提供具体的代码示例。HTML部分首先,我们需要使用HTML来构建菜单的结构。在body标签
2023-10-24 评论 0 1308

课程介绍:word竖着打字的方法:首先打开一个空白的word文档;然后右击鼠标,在出现的菜单中找到“文字方向”选项,并左击鼠标;接着在设置框中设置文字的方向,点击竖排文字;最后输入的文字就自动变成竖排了。
2019-08-31 评论 0 35213