
课程 中级 11207
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2023-09-15 12:23:28 0 1 598
javascript - 后台提供接口,显示页面,需要服务器来渲染,怎么做?
2017-07-07 10:34:19 0 3 1026
2023-09-12 09:24:31 0 1 553
javascript - 如何让body的背景图在不同分辨率下都全屏显示呢?小分辨率有垂直滚动条,多出的内容就没有背景?怎么解决?
我在大屏分辨率下 背景是全屏显示没有问题 切换到小屏幕的时候 滚动出现的内容 没有背景 请问怎么解决?代码:
2017-05-19 10:30:07 0 2 599
课程介绍:如何巧用HTML5设计按钮背景不同动画特效,在该特效中,当鼠标滑过按钮时,使用CSS3 animation 来动画 background-size 和 background-position 属性,来实现各种背景动画效果。本文就和大家分享HTML5给按钮背景设计不同的动画简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
2017-12-12 评论 0 1491

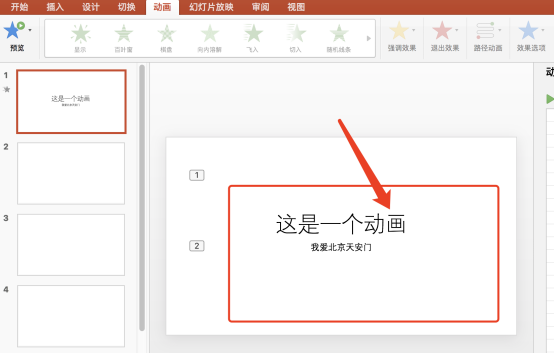
课程介绍:最近,收到一个同学的来信,问的是有关PPT的问题;在PPT中怎么取消背景的动画效果。众所周知,我们在做PPT的时候,为了让PPT看起来更加丰富,我们会用到动画效果。或者,我们在使用PPT模板动时,背景也是自带动画效果。那么,PPT动画效果该怎么取消呢?今天,我们就来细细的说一下这个问题,感兴趣的同学赶紧收藏起来吧!步骤如下:1、首先,我们打开电脑上的PPT软件,并打开需要处理的PPT文件;之后,我们找到上方【工具栏】中的【动画】的效果。2、之后,我们找到并点击【工具栏】右方的【动画窗格】的按钮;
2024-03-20 评论 0 1231

课程介绍:如何使用CSS实现元素的旋转背景图动画效果背景图动画效果可以增加网页的视觉吸引力和用户体验。本文将介绍如何使用CSS实现元素的旋转背景图动画效果,并提供具体的代码示例。首先,我们需要准备一张背景图,可以是任何你喜欢的图片,例如一张太阳或者电风扇的图片。将该图片保存并命名为“bg.png”。接下来,创建一个HTML文件,并在文件中添加一个div元素,将其设置为
2023-11-21 评论 0 1310