
课程 中级 8074
课程介绍:实现项目的打包、说出开发移动App的几种方式、使用HBuliderX把移动端网站打包成移动App、说出defineProperty的作用、说出服务端渲染和客户端渲染的区别、理解Nuxt的作用、理解asyncData的作用。

课程 中级 6024
课程介绍:本课程采用2+5模式,前两天承接HTML+CSS,使用字体图标、平面转换、动画等,丰富网页效果和呈现方式;后5天完成移动端和多端适配效果。课程采用闭环方式设计,每章节都配备综合案例,学完即练习企业级项目,让学生不仅掌握知识点,还能学到知识点在实际开发中的应用场景, 让学生学以致用。

课程 中级 11200
课程介绍:《html5开发移动端数据报告》带着你们了解H5的一个开发流程,来总接一下,每个人对html5的掌握程度,和兴趣度,而且这个项目的代码还可以二次利用,好了,废话不多说,我们开始吧!!

课程 中级 4172
课程介绍:本课程适合有一定前端基础的学员。课程内容包括:mui框架使用、前端校验插件、echarts数据可视化、Ajax进度条组件、模板引擎渲染、图片上传插件。

课程 中级 36551
课程介绍:大型公益课,2021.4.12号晚上20:00开始,连续5晚,全程直播,一起开发一个中小学兴趣班报名系统! 后端使用Thinkphp6开发,前端页面使用bootstrap3,欢迎参与互动!QQ群:731694316
想把一个移动端的项目做移动端的适配,请问有什么好的方案么,或者好的例子么,之前用的flexible布局
2017-05-16 13:27:17 0 1 651
2017-05-15 17:02:44 0 2 727
2017-05-19 10:33:03 0 1 439
javascript - 原生js写的移动端日期选择, 怎么让他是适配到页面端。
2017-06-26 10:50:48 0 3 970
目前移动端是热门,php在移动端开发中扮演什么角色,未来移动端的趋势是什么?
目前移动端是热门,php在移动端开发中扮演什么角色,未来移动端的趋势是什么?
2017-10-25 17:50:48 0 2 1229

课程介绍:随着智能手机的普及,移动端网站的需求越来越迫切。然而,由于移动设备的屏幕尺寸和分辨率多样,导致移动端网站的开发难度加大。如何实现自适应的适配成为开发者面临的难题之一。本文将介绍如何使用PHP实现移动端适配。一、移动端适配方案介绍在移动端适配方案中,目前主要有三种方法:手动设置viewport通过手动设置viewport的方式,让页面可以根据设备的屏幕尺寸进行
2023-06-27 评论 0 1805

课程介绍:这次给大家带来webpack的移动端自动化构建rem方法详解,webpack移动端自动化构建rem的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-11 评论 0 2049

课程介绍:pc端的意思是指个人计算机或者个人电脑,PC是一个具有广泛含义的词语,也是电脑的统称;移动端的意思是指通过无线网络技术上网接入互联网的终端设备,其主要功能就是移动上网,因此其十分依赖各种网络。
2020-07-08 评论 0 72594

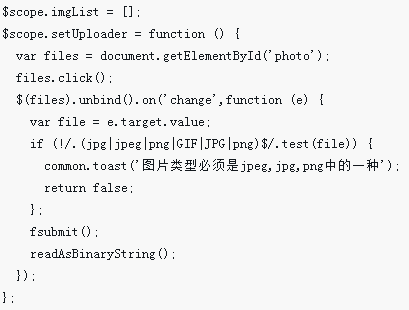
课程介绍:这次给大家带来angularJS Ionic实现移动端图片上传功能,angularJS Ionic实现移动端图片上传功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-17 评论 0 1745