
课程 中级 11396
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2024-01-10 16:52:02 0 1 510
2023-08-10 17:09:33 0 1 570
2023-09-08 21:25:41 0 1 853
CSS行类使某些元素超出框架,而它们应该是静态的并固定在显示器底部
2024-04-03 18:48:12 0 1 489

课程介绍:css精灵是一种处理网页背景图像的方式。它其实就是把一个页面涉及到的所有零星图片都包含到一张大图中去,然后将大图应用于网页;这样一来,用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
2021-05-12 评论 0 2628

课程介绍:哎呀,win11网页为啥不能全屏啊?没事,我来教你怎么解决!你先在桌面上点一下空白地方,然后选中“显示设置”,接着把分辨率改一下就OK啦!别着急,我这就给你详细讲讲win11网页不能全屏显示的问题怎么解决!win11网页不能全屏显示详解1、首先我们右键桌面空白处,打开“显示设置”。2、接着修改“分辨率”到符合你电脑屏幕的最佳分辨率。3、更改完成后,打开浏览器中的“设置”。4、然后在其中搜索“全屏”选项。5、找到全屏快捷键后,按下该快捷键就可以网页全屏了。
2024-09-09 评论 0 1137

课程介绍:如果我们使用浏览器想要更好的沉浸感,可以开启网页全屏,但是有用户发现自己的win11网页无法全屏,这可能是由于分辨率没有调节到屏幕大小导致的。win11网页无法全屏解决方法:1、首先我们右键桌面空白处,打开“显示设置”。2、接着修改“分辨率”到符合你电脑屏幕的最佳分辨率。3、更改完成后,打开浏览器中的“设置”。4、然后在其中搜索“全屏”选项。5、找到全屏快捷键后,按下该快捷键就可以网页全屏了。
2024-01-10 评论 0 1000

课程介绍:如何使用PHP实现图片的切片和拼接在web开发中,经常需要对图片进行切片和拼接的操作。比如,我们有一张大图,需要在网页上展示为多张小图,或者需要将多张小图合并成一张大图。使用PHP语言可以很方便地实现这一功能。本文将介绍如何使用PHP实现图片的切片和拼接,以及提供相应的代码示例。一、图片的切片图片的切片是将一张大图切割成多张小图,每个小图代表着大图中的一个区
2023-08-18 评论 0 1249

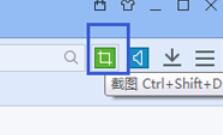
课程介绍:1、在网络浏览器中,最右上角有个绿色图标,即【截图】按钮,如图:2、另外还可以在网络浏览器菜单中的工具中找到【截图】功能,如图:3、下图为网络截图的效果图:4、截图整个完整网页为图片,进入网络浏览器【工具】,选择【网页另存为图片】即可。5、如图:为网络浏览器截取的整个网页图片,非常完整。6、还可以使用网络浏览器截图快捷键:Ctrl+Shift+D快捷键,进行截图。
2024-04-12 评论 0 714