
课程 初级 27942
课程介绍:正则表达式,又称规则表达式。(英语:Regular Expression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表通常被用来检索、替换那些符合某个模式(规则)的文本。

课程 初级 14661
课程介绍:ASP即Active Server Pages,是MicroSOft公司开发的服务器端脚本环境,可用来创建动态交互式网页并建立强大的web应用程序。当服务器收到对ASP文件的请求时,它会处理包含在用于构建发送给浏览器的HTML(Hyper Text Markup Language,超文本置标语言)网页文件中的服务器端脚本代码。除服务器端脚本代码外,ASP文件也可以包含文本、HTML(包括相关的客户端脚本)和com组件调用。

课程 初级 32075
课程介绍:《CSS3最新版参考手册》为官方CSS3在线参考学习手册,本css3在线开发手册包含了各种css3属性、语法、定义、使用方法,实例运行等,是网页前端学习者及开发者不可或缺的在线查询手册文档!注:CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的,这些模块包括: 盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等。

课程 初级 14584
课程介绍:VBScript是Visual Basic Script的简称,即 Visual Basic 脚本语言,有时也被缩写为VBS。它是一种微软环境下的轻量级的解释型语言,它使用COM组件、WMI、WSH、ADSI访问系统中的元素,对系统进行管理。同时它又是asp动态网页默认的编程语言,配合asp内建对象和ADO对象,用户很快就能掌握访问数据库的asp动态网页开发技术。
2023-09-05 21:42:04 0 2 634
objective-c - presentViewController后,dismiss回来高度偏差
tab控制的两个可切换界面,其中一个presentViewController后,dismiss回来,该界面的tableView位置上移,起点在导航栏的位置了,能怎么解决吗,求大神解答。
2017-05-02 09:27:49 0 0 553
把gitlab中的测试项目,添加到jenkins发生认证错误
把gitlab中的测试项目,添加到jenkins发生认证错误己经把生成的SSH KEYS添加到gitlab中
2017-05-02 09:27:51 0 3 828
objective-c - 做post请求时,服务端可以检测到接收到两个非空的字段,但是返回了错误
2017-05-02 09:27:51 0 1 649
2017-05-02 09:27:53 0 3 705

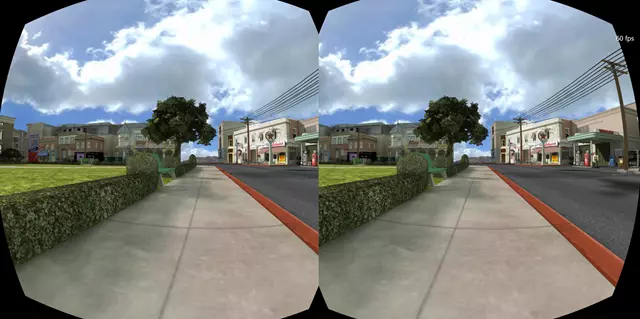
课程介绍:本文探讨了一种使用可扩展矢量图形(SVG)将2D照片转换为模拟3D图像的方法。 该过程涉及将照片分层(前景,中间,背景),将每一层转换为SVG,然后
2025-02-22 评论 0 340

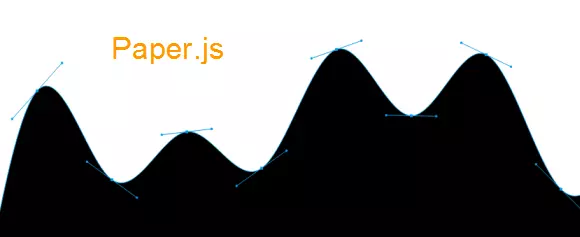
课程介绍:Paper.js:HTML5 Canvas上的开源矢量图形脚本框架 Paper.js是一个基于HTML5 Canvas的开源矢量图形脚本框架。它提供简洁的场景图/文档对象模型和强大的功能,用于创建和处理矢量图形和贝塞尔曲线,所有这些都封装在一个设计良好、一致且简洁的编程接口中。绝对值得一看!查看示例 常见问题 Paper.js是什么?可以用来做什么? Paper.js是一个开源的矢量图形脚本框架,运行在HTML5 Canvas之上。它提供了一个简洁的场景图/文档对象模型和许多强大的功能,用于创建
2025-03-05 评论 0 989

课程介绍:本文探讨了着色器在WebGL中的力量以及它们如何增强Web开发中的3D图形。 我们将深入研究着色器功能,创建和应用程序,尤其是在Babylon.js的背景下。 了解着色器: 着色器
2025-02-20 评论 0 226

课程介绍:SVG图像应用要点 本文总结了在网页中添加SVG图像的多种方法,至少包括六种,其中一种是将SVG XML代码直接嵌入HTML页面,另一种是使用标签。此例中,SVG作为img标签的源文件。 SVG图像的无障碍性考量 使用SVG图像时,需注意无障碍性。首先,在img标签中使用SVG时,务必包含alt属性,为屏幕阅读器提供文本替代内容。其次,可在SVG中使用title和desc元素,分别为图形提供标题和描述信息。例如: 圆形 黄色背景上的绿色圆形 此例中,SVG的标题为“圆形”,描述
2025-02-10 评论 0 275

课程介绍:以前,为网页添加装饰性元素(如花哨的边框)需要切片图像,并耐心调整 CSS 代码,直到效果满意为止。 现在,CSS 简化了这一过程。只需几行代码,即可为您的网站添加相当复杂的边框。本文将向您展示如何做到这一点。 要点 CSS 允许仅用几行代码即可为网页添加复杂的边框,包括使用 border-image-source 属性在边框上添加背景图像。 border-image-slice 属性将选定的图像应用于边框,将图像分成九个区域:四个角、四个边和一个中间区域,可以选择为偏移量指定一个到四个数字或
2025-02-23 评论 0 761