
课程 初级 13433
课程介绍:素材大全:https://gitee.com/xiaoqiang001/java-script.git 1.JavaScript基础从变量的定义与使用、流程控制语句、数组、函数、构造函数、内置对象以及对象等 2.web API 讲解如何获取DOM元素,如何操作DOM 元素,BOM操作 移动端制作网页特效 3. 后面还会有js高级,ES6类面向对象语法,面向对象案例,原型和原型链等等。 4. jquery 综合 + echarts数据可视化

课程 中级 11385
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2017-05-02 09:19:59 0 4 754
javascript - node如何关闭主进程后 打开另一进程?
2017-05-16 13:45:05 0 1 618
新手一个,在学PHP,看到《独孤九贱》系列、还有其他一些视频,感觉太对胃口,想保存下来,请问是不是只能在线看?我看有一些老的视频都下架了,万一哪天喜欢看的视频也下架了呢。。。
2021-06-02 18:07:02 0 1 955
angular.js - angularjs directive + D3, scope数据更新后,重新生成可视化图后新图直接覆盖在老图之上
2017-05-15 16:50:46 0 1 643
2017-05-02 09:20:11 0 5 1142

课程介绍:数据分析的时代已经到来,而可视化是这一革命的关键组成部分。通过将数据转换为图表、图形和地图,我们可以轻松地理解复杂的信息,从趋势和模式到异常值和相关性。在python中,强大而易用的数据可视化库如Matplotlib和Seaborn,使我们能够轻松地创建引人注目的可视化效果。使用Matplotlib创建基本图表Matplotlib是一个强大的数据可视化库,可用于创建各种类型的图表,包括折线图、直方图和散点图。让我们通过一个简单的示例来探索其功能:importmatplotlib.pyplotas
2024-03-09 评论 0 863

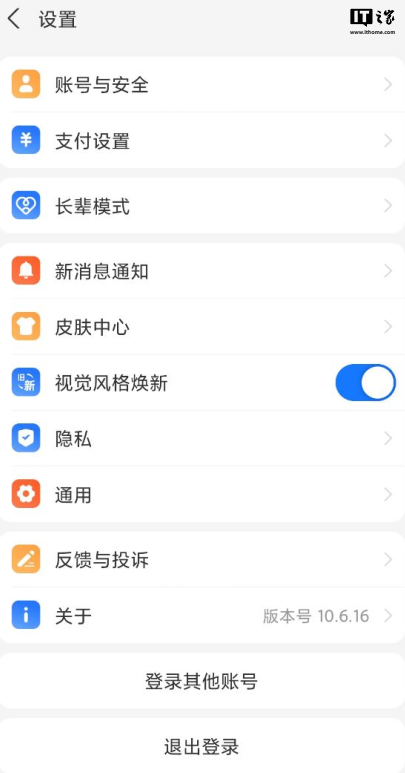
课程介绍:本站7月19日消息,据多位本站小伙伴反馈,支付宝App的设置中新增了“视觉风格焕新”开关,可将支付宝切换到新/旧视觉风格。本站对比测试,发现支付宝App新的视觉风格对图标进行了重绘,底栏按钮的图标颜色也更深了。▲新视觉风格(左)、旧视觉风格(右)而在“我的”页面,顶部背景由蓝色变成了灰白色,图标风格也有变更,整体效果图如下:▲新视觉风格(左)、旧视觉风格(右)支付宝App的iOS和安卓版最近一次更新是7月18日,更新到10.6.18版本,日志显示为“解决部分已知问题,优化多项细节,体验更流畅”。
2024-07-20 评论 0 1323

课程介绍:使用JavaScript函数实现数据可视化的动态更新数据可视化是大数据时代中非常重要的一环,它能够以直观的方式展示数据,帮助人们更好地理解和分析数据。而JavaScript作为一种客户端的脚本语言,能够通过函数的方式来实现数据可视化的动态更新。本文将介绍如何使用JavaScript函数来实现这一功能,并提供具体的代码示例。一、数据可视化基础在开始编写代码之前
2023-11-03 评论 0 1346