
课程 中级 11459
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
父组件传递一个数组给子组件,这个数据需要在子组件中调用,该怎么传? 1.子组件用props 接受到父组件的数据,无法再js中使用。2.用wacth 方法监听,根本不执行。 求大师解答 谢谢!
2017-06-26 10:57:44 0 4 1048
2023-09-17 00:11:51 0 1 720
背景:Vue+ES6,子组件在父组件create后调用,并且事件触发onclick已经被封装在底层组件(子组件的子组件) 问题:在父组件中无事件绑定的情形下,子组件怎么向父组件传参?
2017-05-19 10:20:59 0 8 836
javascript - vue中 父组件实例化后 子组件也会实例化吗?
vue中 父组件实例化后 子组件也会实例化吗? 如果不能 怎么样实例化子组件
2017-05-19 10:44:40 0 1 605

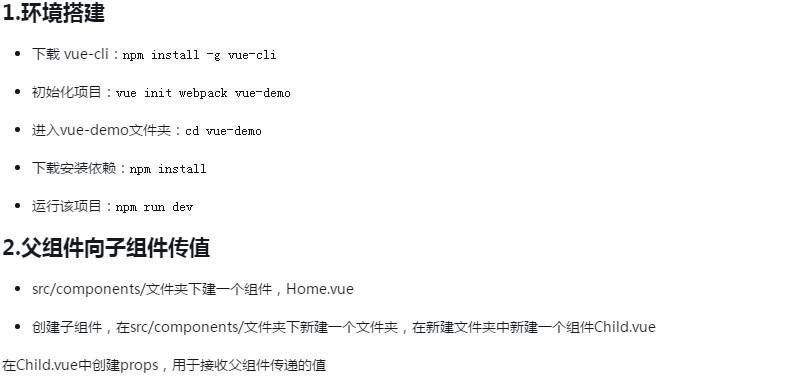
课程介绍:在react组件的相互调用中,把调用者称为父组件,被调用者称为子组件。父子组件间可以传值:1、父组件向子组件传值时,先将需要传递的值传递给子组件,然后在子组件中,使用props来接收父组件传递过来的值;2、子组件向父组件传值时,需要通过触发方法来传递给父组件。
2022-07-13 评论 0 2017

课程介绍:子组件向父组件传值 给按钮绑定点击事件ChildClick 在事件的函数中使用$emit来触发一个自定义事件,并传递一个参数,这个参数就是子组件要传递给父组件的值。
2018-08-06 评论 0 1954

课程介绍:在Vue中,父子组件之间的数据通信是非常常见的需求。父组件可以通过props向子组件传递数据,而子组件则可以通过events向上通知父组件发生了什么变化。但是,在某些情况下,我们需要在父组件中改变子组件的某些属性,这就需要用到$refs来操作子组件。在Vue中,$refs是一个引用,可以在父组件中访问子组件内部的变量或方法。通过$refs,我们可以获取到子组件的实例,并调用它的
2023-05-24 评论 0 2705

课程介绍:这次给大家带来Angular父组件调用子组件使用案例,使用Angular父组件调用子组件的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-02 评论 0 1062