
课程 高级 7230
课程介绍:JavaScript 是一门特别灵活的语言,早些年被认为是玩具式的语言,只能做一点为网页涂脂抹粉的小差事。项目工程也不是很大,更无从说起设计模式在 Javascript 的应用,但随着Nodejs 以及 HTML5 和 web2.0 的兴起, JavaScript 本身变的越来越受重视。设计模式等很多经典的编程思想也被运用到 JavaScript 中来完成更大型的项目。我们收集了《JavaScript设计模式视频教程》,希望能够帮助大家更好的理解设计模式的概念。

课程 中级 13019
课程介绍:《JavaScript设计模式完整视频教程》本节视频教程是由极客学院录制,JavaScript设计模式共有两部分。第一部分给出了实现具体设计模式所需要的面向对象特性的基础知识,主要包括接口、封装和信息隐藏、继承、单体模式等内容。第二部分则专注于各种具体的设计模式及其在JavaScript语言中的应用,主要介绍了工厂模式、桥接模式、组合模式、门面模式等几种常见的模式。

课程 高级 24727
课程介绍:《PHP高级设计模式视频教程》本节课程是由布尔教育录制,又把之前讲过的PHP设计模式升华的叫讲解了一下,让小伙伴们可以更深层的了解一下PHP的设计模式。

课程 初级 9550
课程介绍:设计模式(Design pattern)是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性。 毫无疑问,设计模式于己于他人于系统都是多赢的;设计模式使代码编写真正工程化;设计模式是软件工程的基石脉络,如同大厦的结构一样。我们收集了《布尔教育设计模式视频教程》,希望能够帮助大家更好的理解设计模式的概念。
-
2019-11-15 09:03:02 0 0 1025
-
javascript - 前端开发中业务模型和视图模型具体分别指什么?
在徐飞的这篇文章中,第五节:“为什么MVVM是一种很好的选择”中,有提到业务模型和视图模型,他们具体指什么?
2017-07-05 10:51:17 0 2 1237
-
python - 关于 django和flask中基于类的视图?
2017-06-22 11:51:58 0 2 722
-
2019-08-12 23:36:03 0 1 1301

课程介绍:在 Django 中,模型-视图-模板 (MVT) 架构是一种设计模式,它将应用程序分为三个互连的组件,类似于模型-视图-控制器 (MVC) 模式。以下是 MVT 模式中每个组件的细分
2024-10-15 评论 0 949

课程介绍:在word中可以显示水平尺的三种视图模式2003有四种视图模式,具体如下:Word中有四种视图,其中页面视图最常用。页面视图以页面形式显示文档,保留了所有图形对象,因此使用起来非常方便。普通视图中,分页使用一条虚线表示。无法显示图形对象、插入的页码、页眉和页脚。无法进行竖向排版。主要用于文字输入、编辑和查阅纯文字文档。Web版式视图:Web版式视图的最大优点是联机阅读方便,它不以实际打印的效果显示文字,而是将文字显示得大一些,并使段落自动换行以适应当前窗口的大小,而且只有它可以添加文档背景颜色和
2024-01-13 评论 0 1669

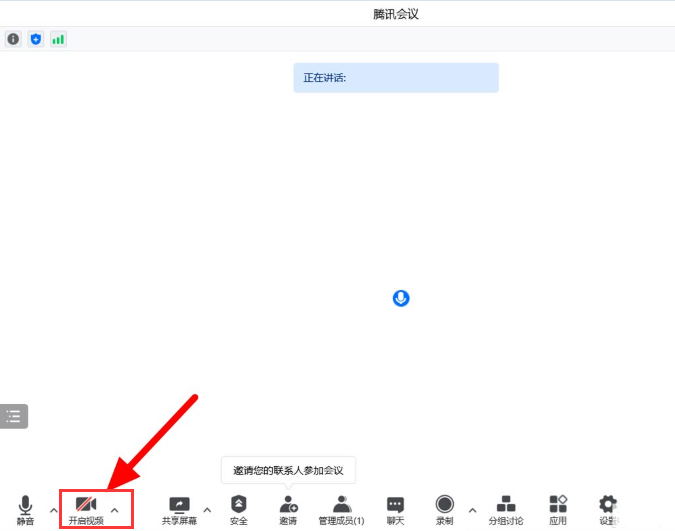
课程介绍:腾讯会议九宫格视图模式如何设置?这个是软件中自带的功能,能够用九宫格的方式显示内容,可是很多的用户对这个功能不是很清楚,不知道使用方法,那么本期软件教程就为大伙讲解九宫格视图模式设置方法,一起来了解详细的操作步骤吧。九宫格视图模式设置方法介绍1、打开电脑中的腾讯会议,进入到软件页面点击左下角的开启视频功能。2、在点击打开页面右上角的演讲者视图功能。3、在出现的弹窗默认布局栏,找到下方的宫格视图,然后改为一屏9等分,就变成了九宫格模式。
2024-08-29 评论 0 690

课程介绍:有6种视图方式:1、页面视图,可以显示文档的打印结果外观,主要包括页眉、页脚、图形对象、分栏设置、页面边距等元素;2、大纲视图,主要用于设置和显示标题的层级结构;3、草稿视图,该模式页面布局简单,适合一般文本的输入和编辑;4、Web版式视图,以网页的形式显示文档,适用于发送电子邮件和创建网页;5、阅读版式视图,以图书的分栏样式显示文档;6、展开导航视图,显示文档各级标题列表。
2022-08-17 评论 0 90732

课程介绍:WPSOffice作为一款功能强大的办公软件套件,凭借其出色的性能、丰富的功能和简洁的界面设计,赢得了广大用户的喜爱。其中,卡片视图模式作为WPS的特色功能之一,以其独特的方式展现了文档内容,使得用户能够更加高效地进行浏览和编辑。但是很多用户们还不理阿姐究竟该如何设置wps的卡片视图模式,那么在下文中本站小编就将为大家带来详细设置方法介绍,希望能帮助到各位有需要的小伙伴们。1、首先打开wps,选择数据文档。2、然后点击【适应手机】。3、最后点击右上角切换图标,即可切换成卡片视角。
2024-06-04 评论 0 232
