
课程 中级 10729
课程介绍:《CSS3实现按钮特效视频教程》分为二个实例讲解,第一个实例用纯CSS3代替JavaScript实现按钮动画效果,并详细讲解CSS3新增的transition、transform等属性。第二个实例重点介绍利用<a>标签制作自适应宽度的圆角按钮。

课程 中级 3773
课程介绍:本套课程将会介绍微信小程序中的录音接口、音频接口、以及讯飞语音识别接口。其中通过Node.js搭建的后台连接微信小程序和讯飞语音实现 "个人语音助理功能"。 1、课程介绍 2、环境搭建 3、微信小程序页面搭建 4、Node.js后台接口搭建 5、微信小程序调用Node.js接口实现语音交互

课程 中级 11389
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
是否可以像一组按钮一样在vaadin中设置单选按钮的样式,并且选中一个按钮将被着色?我希望使用像单选按钮这样的按钮组。一项可以勾选,其他则不勾选。
2024-02-03 19:49:05 0 1 379
在 React 中实现多个按钮:取消选择除单击的按钮之外的所有按钮
2024-02-26 15:26:22 0 1 353
2024-01-16 21:32:51 0 1 494
2023-07-28 21:35:42 0 1 657

课程介绍:在iOS17.2中,使用iPhone操作按钮的新自定义翻译选项克服沟通障碍。继续阅读以了解如何使用它。如果您的iPhone带有操作按钮,例如iPhone15Pro,Apple的iOS17.2软件更新为该按钮带来了新的翻译选项,可让您将实时对话翻译成多种语言。根据苹果公司的说法,翻译不仅准确,而且具有上下文感知能力,确保有效地捕捉细微差别和口语。该功能对于旅行者、学生和任何学习语言的人来说都应该是一个福音。在使用翻译功能之前,请务必选择要翻译的语言。您可以通过Apple内置的翻译应用程序执行此操作
2023-12-15 评论 0 1680

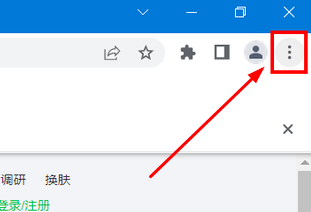
课程介绍: 谷歌翻译发音按钮不显示怎么办?最近有用户询问这个问题,在使用谷歌浏览器的翻译功能时,发现谷歌翻译发音按钮不显示了,这是怎么回事呢?应该怎么处理呢?针对这一问题,本篇带来了详细的解决方法,分享给大家,一起看看吧。谷歌翻译发音按钮不显示解决方法: 1、打开谷歌浏览器后在点击右上角的三个点。 2、然后点击设置。 3、在点击语言。 4、最后点击图片中的按钮就可以了。
2024-08-29 评论 0 534

课程介绍:1、首先打开手机,点击【小红书】图标按钮。2、然后进入【小红书】的首页页面,点击页面左上角【记录我的日常】按钮---->继续点击【语音】按钮。3、接着打开【语音日常】的编辑页面,录入语音后、输入描述内容,然后点击【下一步】按钮,最后点击【发布瞬间】按钮即可。
2024-04-07 评论 0 1176

课程介绍:1、打开抖音,点击左上角的【直播】随机进入一个直播间。2、进入直播间之后,在左下角发言框旁找到【语音】按钮;3、按住语音按钮后,对着手机说出需要发送的语音弹幕。4、随后将会在弹幕位置显示你的语音弹幕,同时还有对应的文字显示。5、点击语音即可进行播放,播放完之后将自动播放下一条语音。
2024-04-18 评论 0 439