
课程 中级 11406
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 896
2023-09-05 14:46:42 0 1 779
2023-09-05 15:18:28 0 1 657
2023-09-05 15:06:32 0 1 627

课程介绍:ps做春节海报的方法:首先打开ps软件,并新建一个画布;然后将前景色填充淡粉色,并执行【渐变工具】,将第二个点也填充淡粉色;接着导入春节素材,并调整好大小和位置;最后执行【直排文字工具】输入文字部分即可。
2020-05-17 评论 0 7169

课程介绍:近年来,随着社交媒体的飞速发展,微信已经成为了人们日常生活中不可或缺的一个部分。在微信上,不仅能与亲友进行聊天交流,还能够通过发布朋友圈等方式分享自己的生活点滴和喜悦。而在这个过程中经常需要制作海报,来记录和分享自己的美好瞬间。本文将介绍如何使用PHP来实现微信海报的制作。为了实现微信海报的制作,我们首先需要知道微信海报的几个关键要素,包括海报的背景图片、各种元素的尺寸和位置、
2023-05-06 评论 0 603

课程介绍:在使用美图秀秀App进行背景虚化操作时,首先确保你已经更新至最新版本以获取最佳体验。启动App后,从首页轻松点击“图片美化”进入编辑界面。浏览并选择你想要编辑的照片,接下来,关键的一步就是找到并点击“背景虚化”工具。美图秀秀背景虚化设置方法1、首先打开美图秀秀软件,进入到首页中后需要点击的【图片美化】功能;2、然后会来到选择素材的页面,在这里选择好素材之后点击【图片】;3、接着在编辑图片的页面中,我们点击下方工具栏中的【背景虚化】;4、最后点击过后我们就可以使用不同的虚化效果了,直接点击使用即可
2024-06-05 评论 0 953

课程介绍:CSS3的新特性一览:如何使用CSS3实现背景图像引言:近年来,CSS3已经成为前端开发中不可或缺的一部分。它引入了许多新的特性,使得开发者能够实现更加精美和动态的网页设计。本文将介绍CSS3中的一个重要功能:如何使用CSS3实现背景图像,并给出相应的代码示例。一、使用背景图像的基本语法在CSS3中,为元素设置背景图像有两种基本语法,分别是backgroun
2023-09-09 评论 0 1021

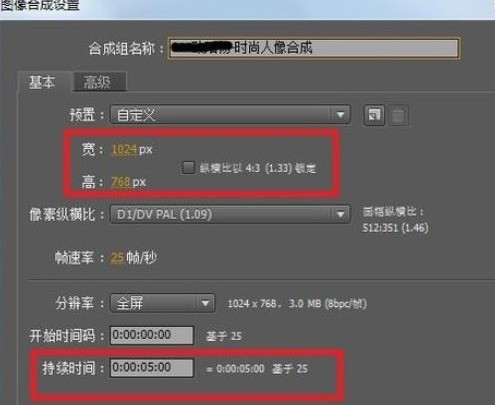
课程介绍:创建新合成。在合成属性窗口中,设置宽为1024,高为768,帧速率为25,持续时间为5秒。导入素材,按快捷键ctrl+I,选择所需素材文件,单击打开,然后将【背景.jpg】拖曳到时间线窗口中,并设置缩放为78%。抠除背景与最终合成,把【人像.jpg】拖曳到时间线窗口中【背景.jpg】图层上方,并设置缩放为78%。在效果4预设面板中搜索【颜色键】效果,然后将其拖曳到【人像.jpg】图层上,然后在效果设置的面板中设置相关参数。将【01.png】素材拖曳到时间线窗口中,并设置缩放为78%。最终作品效果
2024-04-28 评论 0 713