
课程 中级 11248
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2024-04-01 09:43:54 0 1 438
javascript - canvas设计鼠标画图功能一笔画出多条并行彩色线条
1.canvas设计鼠标画图功能一笔画出多条并行彩色线条2.试过在鼠标事件添加 绘图 oCg.beginPath();但是事件会被覆盖。3.相同添加重复画布,但是画布覆盖了。
2017-06-13 09:24:08 0 1 1242
javascript - 发现个奇怪的问题,写的css动画当我把标签页收起时动画自动暂停了
发现个奇怪的问题,写的css动画当我把标签页收起时动画自动暂停了,再展开标签页时动画才继续播放。我是用背景图移动达到运动的效果的,是不是和这个原因有关?
2017-06-30 09:52:30 0 1 834
javascript - 用 canvas 实现电子签名,定位鼠标在 canvas 中 坐标
2017-05-16 13:36:00 0 1 559
我想知道鼠标如何停止悬停在javascript或使用css中的元素上。我正在制作一个动画,当鼠标悬停在背景上时,背景会改变颜色,并且我还想在鼠标停止悬停在元素上时添加动画。我怎样才能做到这一点?
2024-03-31 13:28:28 0 1 349

课程介绍:JavaScript如何实现鼠标拖动画线功能?摘要:鼠标拖动画线功能在许多项目中都十分常见,可以用于创建交互式图表、绘制草图等。本文将介绍如何使用JavaScript实现鼠标拖动画线功能,并提供具体的代码示例,帮助读者更好地理解和应用。引言:在Web开发中,常常需要实现一些交互性强的效果,而鼠标拖动画线功能便是其中一种常见的需求。通过鼠标拖动,我们
2023-10-19 评论 0 1137

课程介绍:这次给大家带来JS HTML5做出鼠标绑定粒子流动画,JS HTML5做出鼠标绑定粒子流动画的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-14 评论 0 1552

课程介绍:本篇文章主要介绍了canvas实现按住鼠标移动绘制出轨迹的示例代码,内容挺不错的,现在分享给大家,也给大家做个参考。
2018-06-11 评论 0 4527

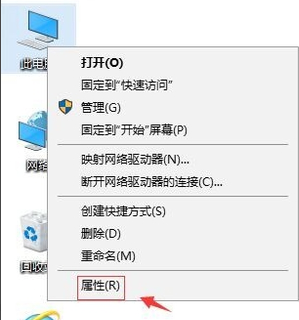
课程介绍:有小伙伴反映在使用Win10的过程中遇到了鼠标移动自动画虚线框的情况,那么对于Win10鼠标移动自动画虚线框怎么办呢?这里小编就给大家详细介绍一下Win10鼠标移动自动画虚线框解决办法,有需要的小伙伴可以来看一看。1、右击桌面上的"此电脑",选择选项列表中的"属性"打开。2、进入到新的界面后,点击左侧栏中的"高级系统设置"选项。3、在打开的窗口界面中,点击上方中的"高级"选项卡,接着点击其中的"设置"按钮。
2024-04-07 评论 0 757
课程介绍:这篇文章主要介绍了JS+CSS实现鼠标经过弹出一个DIV框的实现方法,带缓冲渐变动画效果,涉及鼠标事件的响应及结合时间函数定时触发形成动画渐变效果的相关技巧,需要的朋友可以参考下
2016-05-16 评论 0 1658