
课程 中级 11438
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 910
2023-09-05 14:46:42 0 1 793
2023-09-05 15:18:28 0 1 672
2023-09-05 15:06:32 0 1 644

课程介绍:canvas图形一般分为矩形、圆形、路径、多边形、弧线、文本、图像、渐变、阴影和图像合成等类型。详细介绍:1、矩形是Canvas图形中最基本的形状之一,通过指定矩形的起点坐标和宽度、高度可以绘制出一个矩形;2、绘制圆形需要指定圆心坐标和半径,Canvas提供了“arc()”方法来绘制圆形,通过设置起始角度和结束角度可以绘制出部分圆形或弧线;3、路径等等。
2023-08-22 评论 0 1722

课程介绍:1、在插入选项卡中点击形状,选择其中的等腰三角形,在页面上绘制出形状。2、选中等腰三角形,按住ctrl键,鼠标拖动进行复制几个,摆放成如图所示的位置。3、接着插入一个圆形,放置在扇形的下方。4、分别为三角形和圆形,填充上不同的颜色,并设置为无线条。5、在圆形的中间输入【目录】两个字,在三角形上输入小和目录的标题。6、选中所有的形状,鼠标右键【设置对象格式】,在右侧弹出的属性设置窗格中,选择形状选项,点击效果,在阴影中添加一个合适的阴影,这样扇形目录就制作好了。
2024-03-27 评论 0 1064

课程介绍:1、分析以下APPstore图标的各个要素。?最底层白色圆,略带阴影?第二层蓝色渐变圆?最上层矩形被两只画笔切割。2、先绘制最底层白色圆,做些许阴影效果。3、绘制中间层,中间层是以蓝色渐变为主的一个圆。4、最重要的部分也是最难的部分是画笔,主要由矩形和三角形组成。5、其中涉及到诸多需要形状剪裁的部分,而在画笔头的地方则需要编辑定点操作。6、增加最后的背景,调整为渐变色。
2024-03-26 评论 0 691

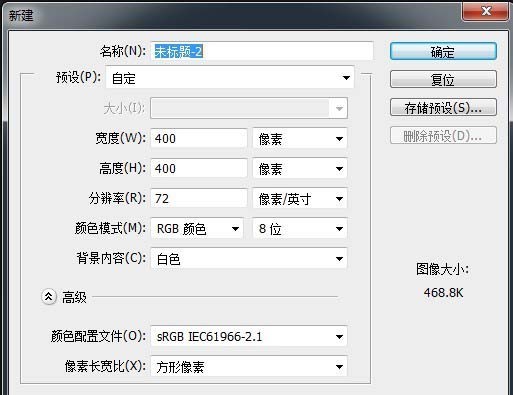
课程介绍:新建画布400*400像素填充背景色矩形工具合并所有矩形、并转为智能对象。极坐标圆角矩形、半径70。圆角矩形向下移一层、并调整色条图层只应用下方图层。复制矩形,朝着中间缩小给两个圆角矩形描边(使用浅灰颜色)多边形(边3、平滑拐角)直接选择工具调整,并添加阴影,改变等高线复制、垂直翻转、再用画笔简单修下就可以了。
2024-04-17 评论 0 1142

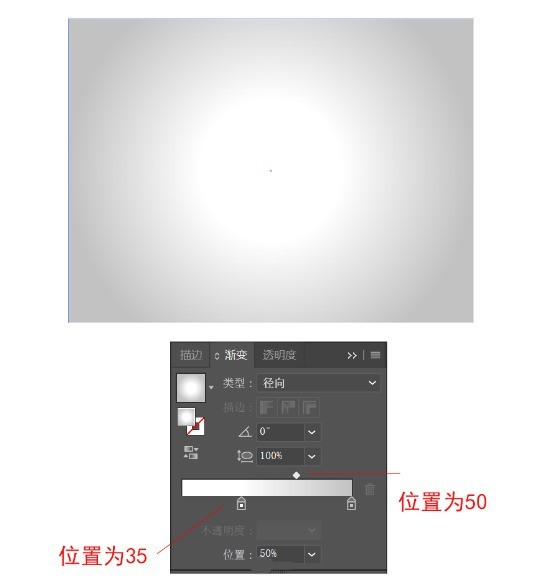
课程介绍:首先新建800X600px的画布,然后用矩形工具画出同样大小的矩形来当做背景,填充颜色值为#000000。之后我们用渐变工具在图中拉出#FFFFFF到#C2C2C2的径向渐变:继续选择椭圆工具在画布中点击,宽度和高度填340px,色值为#040456。再用椭圆工具在球体下方画一个椭圆形,作为球体的阴影,色值为#000000,并设置为不透明度为20%。选择阴影,外观>添加新效果>风格化>羽化,半径为10px。在画布其他处,选择多边形工具点击,设置半径为40px,边数为3,描边粗细为0.3p
2024-05-06 评论 0 1224