
课程 中级 11270
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2017-05-15 17:12:32 0 1 648
2024-04-01 21:51:26 0 1 536
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 771
2023-09-05 14:46:42 0 1 699
课程介绍:这篇文章主要介绍了js实现仿Windows风格选项卡和按钮效果的方法,可实现类似windows选项卡风格的tab标签效果,需要的朋友可以参考下
2016-05-16 评论 0 1036

课程介绍:css-ripple-effect是一款使用纯CSS3制作的炫酷扁平风格按钮点击波特效。该效果是仿照Android系统的Material design风格点击波来制作的。
2017-01-18 评论 0 2108

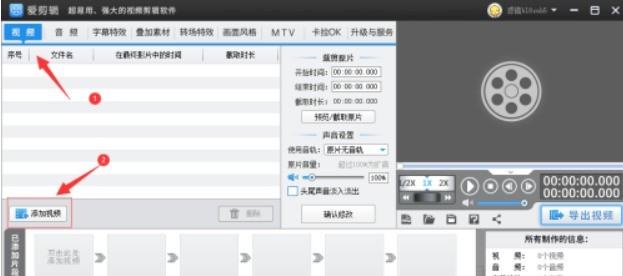
课程介绍:第一步:打开爱剪辑,然后添加视频,如图所示第二步:点击画面风格,找到美化设置,如图所示第三步:点击保留一种颜色美化特效,点击添加风格效果,选择指定时间段添加风格,如图所示。第四步:点击播放按钮,选取开始和结束时间,点击确定,如图所示。第五步:点击播放,检验效果;点击导出视频,完成视频保存
2024-05-08 评论 0 699

课程介绍:1打开爱剪辑,然后添加视频,如图所示2点击画面风格,找到美化设置,如图所示3点击冷色色调美化特效,点击添加风格效果,选择指定时间段添加风格,如图所示。4点击播放按钮,选取开始和结束时间,点击确定,如图所示。5点击播放,检验效果;点击导出视频,完成视频保存
2024-05-08 评论 0 292

课程介绍:如何使用CSS制作平滑过渡效果的按钮CSS是网页开发中不可或缺的一部分,通过运用CSS可以实现各种各样的效果,其中之一就是平滑过渡效果的按钮。当用户鼠标悬停在按钮上时,按钮能够以某种方式呈现平滑的过渡效果,这可以增强用户体验和网页的视觉吸引力。本文将介绍如何使用CSS实现平滑过渡效果的按钮,并提供一些具体的代码示例。首先,我们需要一个基本的按钮HTML结构。
2023-10-16 评论 0 1215