
课程 中级 11447
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
objective-c - transitionWithView翻转UIView时,如何取消view的颜色变暗问题?
2017-06-21 10:11:50 0 1 1113
javascript - 发现个奇怪的问题,写的css动画当我把标签页收起时动画自动暂停了
发现个奇怪的问题,写的css动画当我把标签页收起时动画自动暂停了,再展开标签页时动画才继续播放。我是用背景图移动达到运动的效果的,是不是和这个原因有关?
2017-06-30 09:52:30 0 1 879
2024-03-25 16:47:36 0 2 638
javascript - vue2.0子组件只向父组件传递数据?
2017-05-19 10:34:07 0 2 806

课程介绍:这是一款HTML5超酷响应式视频背景动画特效。该视频背景可以将视频自适应屏幕的大小,制作出炫酷的动态视频背景效果。
2017-01-18 评论 0 3345

课程介绍:CSS动画教程:手把手教你实现闪烁背景特效引言:在网页设计中,动画效果可以为网页增添活力和吸引力。CSS动画是一种简单而强大的实现动画效果的方法。本教程将手把手地教你如何使用CSS动画来实现闪烁背景特效,并提供具体的代码示例。一、HTML结构首先,我们需要创建一个包含要应用动画的元素的HTML结构。在本例中,我们将创建一个div元素并赋予其一个唯一的id,如
2023-10-19 评论 0 1236

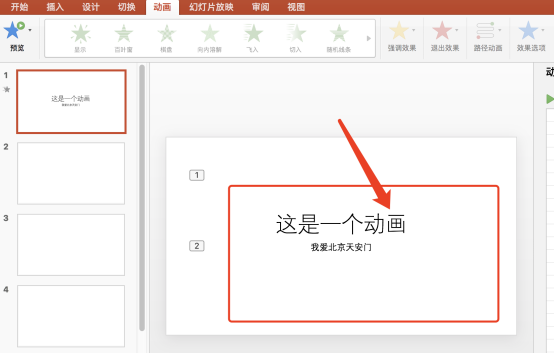
课程介绍:最近,收到一个同学的来信,问的是有关PPT的问题;在PPT中怎么取消背景的动画效果。众所周知,我们在做PPT的时候,为了让PPT看起来更加丰富,我们会用到动画效果。或者,我们在使用PPT模板动时,背景也是自带动画效果。那么,PPT动画效果该怎么取消呢?今天,我们就来细细的说一下这个问题,感兴趣的同学赶紧收藏起来吧!步骤如下:1、首先,我们打开电脑上的PPT软件,并打开需要处理的PPT文件;之后,我们找到上方【工具栏】中的【动画】的效果。2、之后,我们找到并点击【工具栏】右方的【动画窗格】的按钮;
2024-03-20 评论 0 1316

课程介绍:如何使用CSS实现元素的旋转背景图动画效果背景图动画效果可以增加网页的视觉吸引力和用户体验。本文将介绍如何使用CSS实现元素的旋转背景图动画效果,并提供具体的代码示例。首先,我们需要准备一张背景图,可以是任何你喜欢的图片,例如一张太阳或者电风扇的图片。将该图片保存并命名为“bg.png”。接下来,创建一个HTML文件,并在文件中添加一个div元素,将其设置为
2023-11-21 评论 0 1458