
课程 中级 11273
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
比如你点击一个页面会弹窗,弹窗里面的内容有一个按钮,点击又能弹出一个对话框,这时候这个对话框不是弹出效果,而是平滑过渡,怎么写?
2017-05-18 10:56:53 0 7 660
New Router页面上的组件只有在手动刷新整个页面后才会加载
2024-03-29 12:20:42 0 1 401
2023-08-16 16:40:27 0 1 598
2023-09-10 16:24:25 0 1 577

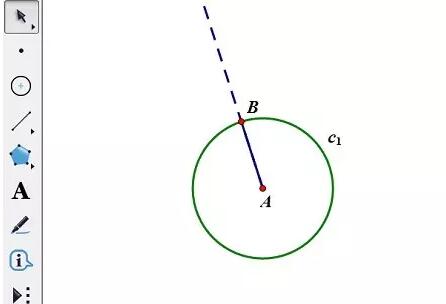
课程介绍:1.打开几何画板,在空白区域画射线AB;构造线段AB;以点A为圆心,线段AB为半径画圆c1。2.画一条线段r;以点A为圆心,r为半径画大圆c2,交射线于点C,过点C作射线的垂线l。3.在圆c1上任意画一点D,以D为圆心,线段CB为半径画小圆c3;在圆c3上任意画一点E,链接DE,让线段DE绕点D反复旋转60度5次,得到转盘c3。4.建立动作按钮。同时选中点D、E,单击【编辑】——【操作类按钮】——【动画】选项,在弹出的动画属性对话框中,设置点D绕圆c1作逆时针中速运动,点E绕圆c3作顺时针中速运
2024-04-22 评论 0 488

课程介绍:首先打开剪映APP,点击开始创作按钮。点击素材库按钮,在搜索栏中输入风景两字,选择一段视频素材,点击底部的添加按钮,见下图。选中视频素材,点击底部的编辑按钮,选择裁剪,然后选择9:16,见下图。将时间轴拖动到你想分割的位置,点击底部的分割按钮,见下图。选中分割后的前半段素材,点击底部的动画按钮,选择组合动画里的旋转降落,效果应用时长拉到最大,见下图。选择后半段分割素材,点击底部的入场动画按钮,选择向下甩入效果,见下图。返回最上层,点击底部的特效按钮,选择画面特效里的变清晰特效,将特效时长与分割后
2024-04-28 评论 0 460

课程介绍:这是一款使用jquery和CSS3制作的带弹性动画效果的工具栏菜单特效。该工具栏菜单默认只显示一个圆形按钮,单点击按钮时,子菜单项会以弹性动画展开,效果非常炫酷。
2017-01-19 评论 0 1259

课程介绍:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15 评论 0 1307

课程介绍:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15 评论 0 2008