
课程 中级 11332
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2023-08-23 17:18:53 0 2 471
2023-08-16 18:38:07 0 1 716
ios - 截屏之后,只有date picker 出现灰黑色阴影
将整个window 进行了截屏但是截屏完成之后的图片和实际图片不一样 以上是截图代码 以上是截图效果 有黑色阴影是为什么?
2017-06-22 11:53:12 0 1 1248
javascript - 移动端选择插件 但是数据是自己定义的
类似右边这种效果,但是里面的数据是自定义的首先是移动端的效果,其次列表很多,要按照图片显示效果数据可以是后台获取的数据
2017-06-14 10:54:06 0 2 650
2024-03-25 16:47:36 0 2 607

课程介绍:在css中,可以给图片元素添加“图片元素{animation:名称 时间}@keyframes 名称{0%{opacity:1;}99%{opacity:1;}100%{opacity:0;}}”样式,实现图片出现一秒后消失效果。
2021-12-14 评论 0 4137

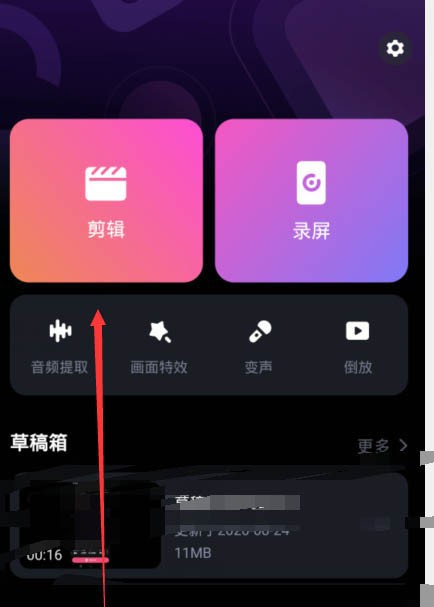
课程介绍:1、进入必剪首页选择左上角【剪辑】导入本地视频。2、进入视频编辑界面左侧滑动下方工具栏。3、找到必剪的画中画功能点击【画中画】选项。4、进入视频素材面板选项添加的画中画素材。5、进入画中画设置选项【混合模式】按钮。6、选择模式下方的【效果】点击右上角对号操作结束。
2024-06-12 评论 0 997

课程介绍:1、进入必剪首页选择左上角【剪辑】导入本地视频。2、进入视频编辑界面左侧滑动下方工具栏。3、找到必剪的画中画功能点击【画中画】选项。4、进入视频素材面板选项添加的画中画素材。5、进入画中画设置选项【混合模式】按钮。6、选择模式下方的【效果】点击右上角对号操作结束。
2024-06-05 评论 0 473

课程介绍:如何使用JavaScript实现图片灯箱效果?随着社交媒体和网页设计的发展,图片灯箱效果已经成为许多网站中常见的交互特效之一。图片灯箱是一种通过点击图片,将其以放大的形式展示在屏幕中央的效果。它不仅可以提升用户体验,还能更好地展示图片的细节。在本文中,我们将学习如何使用JavaScript来实现一个简单的图片灯箱效果。首先,我们需要一个HTML页
2023-10-18 评论 0 783

课程介绍:图像缩放效果,是当鼠标悬停或单击时对图像进行缩放的一种应用效果。这种影响主要用于网站上。在我们要在图像上显示用户详细信息的情况下,这个效果很有用。有两种方法可以创建鼠标悬停效果。使用JavaScript使用CSS在本文中,我们将看到如何使用CSS来实现这种效果。本文包含两部分代码。第一部分包含HTML代码,第二部分包含CSS代码。HTML代码:在本文中,我们将使用HTML创建悬停效果时图像缩放的基...
2020-05-28 评论 0 318