
课程 中级 11327
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
我有一个div从左到右移动。为了使它始终在屏幕上,并且在窗口调整大小时永远不会对齐,我根据屏幕的哪一侧最接近来切换左和右的使用。
2023-08-02 21:13:37 0 1 483
javascript - swiper tab切换 点击每一按钮,怎么可以使swiper容器,移动
2017-06-14 10:54:16 0 2 786
javascript - prismplayer播放器全屏问题
页面能正常播放,但是点击自带的全屏按钮时,页面会有一瞬间全屏,然后页面又回到了初始状态。播放器的宽高是通过 js 获取的,因为宽高要随着浏览器的变化而变化。
2017-07-05 10:37:26 0 1 755
2024-04-04 11:21:03 0 1 3793

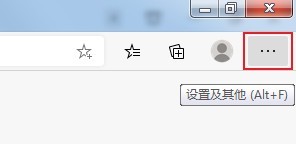
课程介绍:1、首先打开Edge浏览器,在浏览器右上角可以看到一个由三个点组成的【设置及其它】图标,点击该图标。2、点击之后会在下方弹出Edge浏览器的菜单窗口,在窗口中点击打开【设置】页面。3、这时会进入Edge浏览器的设置页面,在页面左侧的导航菜单中可以看到【Edge栏】这一项,点击切换到该页面中。4、之后在页面右侧点击【打开Edge栏】就可以了,我们还可以开启【计算机启动时自动打开Edge栏】,这样每次开机的时候就可以直接看到。
2024-04-02 评论 0 894

课程介绍:最近在完善自己的网站时,偶然发现点击导航处不同的栏目的时候,网页文字会有左右闪动(漂移)的现象,经过仔细检查思考,发现问题出在浏览器右侧的滚动条上,即:当网页内容高度不到一屏的时候;右侧没有出现滚动条,此时计算的屏幕宽度应为整个显示器的宽度(假设为1440),而当网页内容高度超过一屏的时候,计算的屏幕宽度应为1440-滚动条宽度,由于这个原因,当你设置了margin: 0 auto,在短屏和长屏之间切换时,就会造成网页的微弱跳动感。
2017-07-21 评论 0 3933
课程介绍:一款jquery实现的整屏切换特效,在右侧有圆型小标,每点一个切换一屏。当然,你也可以滚动鼠标来切换页面
2016-05-16 评论 0 1343

课程介绍:这是一款使用纯CSS3制作的单页切换导航菜单界面设计效果。该页面效果中,在页面的左侧垂直排放一组导航按钮,当点击导航按钮时,相应的页面会从屏幕右侧滑动出来,效果非常炫酷。
2017-01-19 评论 0 1625

课程介绍:1、打开DNF助手app。2、点击右下角“我的”,切换到角色信息界面。3、在角色信息界面里点击角色下方的“名望值”,切换到名望值详细信息界面。4、点击名望值右侧的“已超过玩家”,即可查看名望排行榜。
2024-06-28 评论 0 448