
课程 中级 11369
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
javascript - svg小白,想要在svg里面插入图片
代码如上,想要在svg里面插入图片,让图片实现动画,但是怎么都没效果,求解释...
2017-06-24 09:44:02 0 1 916
2023-08-17 17:36:49 0 1 525
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 858
2023-09-05 14:46:42 0 1 743

课程介绍:JavaScript如何实现图片的上下滑动切换效果并加入淡入淡出动画?在网页开发中,经常需要实现图片的切换效果,可以通过JavaScript来实现上下滑动切换,并且加入淡入淡出的动画效果,下面我们来具体了解一下。首先,我们需要一个包含多张图片的容器,可以使用HTML中的div标签来承载图片。例如,我们创建一个id为"image-container"的div来
2023-10-20 评论 0 1177

课程介绍:JavaScript如何实现图片的轮播切换效果并加入淡入淡出动画?图片轮播是网页设计中常见的效果之一,通过切换图片来展示不同的内容,给用户带来更好的视觉体验。在这篇文章中,我将介绍如何使用JavaScript来实现图片的轮播切换效果,并加入淡入淡出的动画效果。下面是具体的代码示例。首先,我们需要在HTML页面中创建一个包含轮播图的容器,并在其中添加
2023-10-18 评论 0 1458

课程介绍:JavaScript如何实现图片的上下滑动切换效果同时加入缩放和淡入淡出动画?在网页设计中,常常会用到图片的切换效果来提升用户体验。而在这些切换效果中,上下滑动、缩放和淡入淡出动画是比较常见且具有吸引力的。本文将介绍如何使用JavaScript实现这三种动画效果的结合。首先,我们需要用HTML来构建一个基本的网页结构,其中包含要显示的图片元素。以下是一个示
2023-10-20 评论 0 1109

课程介绍:JavaScript如何实现图片的左右无缝滑动切换效果同时加入缩放和淡入淡出动画?在网站开发中,图片的滑动切换效果是非常常见的需求,这里我们将介绍如何使用JavaScript实现一种左右无缝滑动切换效果,同时加入缩放和淡入淡出动画。本文将提供详细的代码示例,让你能够轻松实现该效果。首先,我们需要在HTML中准备一个容器,用于放置图片,并且设置容器的
2023-10-25 评论 0 692

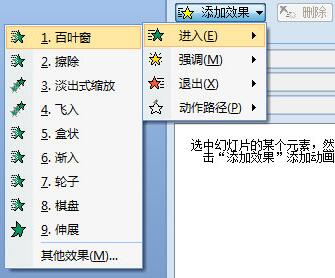
课程介绍:首先选中文本或图片,点击上方【动画】-【自定义动画】,在添加效果中选择【进入】-【飞入】。这样一来进入的效果就完成啦。接下来再添加飞出效果,我们再次点击文字或图片,这次在添加效果中选择【退出】-【飞出】。完成了以上两个操作步骤,你PPT中的动画飞入飞出效果就完成了。
2024-04-17 评论 0 640