
课程 中级 11267
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 767
2023-09-05 14:46:42 0 1 699
2023-09-05 15:18:28 0 1 591
2023-09-05 15:06:32 0 1 550

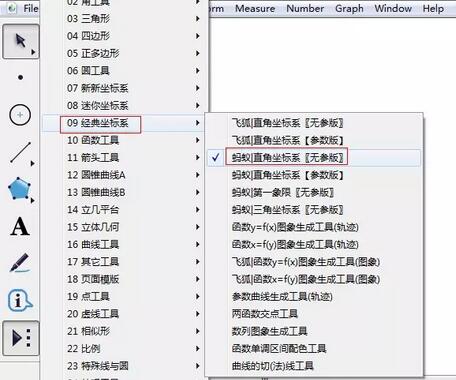
课程介绍:步骤一打开几何画板,鼠标按住左边工具栏【自定义工具】不放,在弹出的快捷选项选择【经典坐标系】——【蚂蚁|直角坐标系(无参版)】,步骤二选择蚂蚁坐标系工具后,鼠标在画板空白处点两下,出现蚂蚁坐标系工具,包括坐标系、控制台和坐标系控制按钮,步骤三点击【移动箭头工具】,此时用鼠标点击屏幕中坐标系的菜单中的【系统初始化】按钮,就可以将坐标系恢复到初始化状态。步骤四调整坐标系。我们可以使用坐标系菜单和控制台对坐标进行调控。比如如果你需要隐藏刻度值,点击【隐藏刻度值】按钮,坐标系上的刻度值就会自动隐藏;如果
2024-04-18 评论 0 1246

课程介绍:打开需要编辑的PPT文档,找到需要编辑的幻灯片,选择好需要添加动画的对象点击菜单栏中的动画,选择【飞入】动画效果,此时点击右边的效果选项,会出现很多供选择的飞入方向,但若这些方向都无法满足我们的需要呢,此时便需要自定义了点击动画选项边的下拉箭头菜单,此时会弹出一个大的对话框,选择下面的自定义动画路径此时鼠标会变成一个十字架,按住左键不放,在屏幕中画好动画播放的路径后,点击enter,此时便能看到所选的对象会按照所画的路径移动单击所画的路径,能看到路径边上会出现一些列的小圆圈,此时便能对路径进行修
2024-04-17 评论 0 787

课程介绍:CSS中的悬停动画效果是指当鼠标指针悬停在元素上时,元素外观发生变化。我们使用CSS在悬停时创建各种动画效果,例如缩放、淡入淡出、滑动或旋转元素。按钮悬停动画效果的属性transform−这个属性允许您对元素进行缩放、旋转或平移。opacity−这个属性设置元素的透明度级别,其中1表示完全可见,0表示完全透明。background-color−这个属性设置元素的背景颜色。color−这个属性设置元素的文本颜色。transition−此属性控制两个状态之间的动画效果,例如默认状态和悬停状态。bot
2023-09-06 评论 0 1338

课程介绍:1、打开pr软件,在序列地方双击弹出窗口,选择一张图片。也可以在文件->导入地方选择。2、将导入的图片放到视频轨中,如图。如果觉得图片长度太小可以,移动下方的时间滑块,拉长时间线。或者直接拉长图片。(这个版本是cs6,滑块在下面。)。3、双击图片会在上面看到图片,这里选择特效控制台。4、选择特效中的运动,有个缩放比例。把鼠标移到它上面,按住后可以左右缩放。或双击节目序列的图片也能进行缩放。5、图片缩放到适当比例后。打开缩放比例旁的小三角有详细的设定。小三角旁边像闹钟一样的图标的是切换动画。6、在
2024-05-08 评论 0 880

课程介绍:CSS禁止鼠标随着Web应用程序及网站的发展与进步,网页设计逐渐向着个性化、多样化的趋势发展。而为了能够达到各种独特的设计效果,CSS的应用也相应变得格外重要。在CSS中有许多鼠标事件可以进行控制和设置,使得网页设计更加灵活和生动。例如,鼠标指针样式、鼠标指针位置、鼠标蓝色外边框、鼠标样式和鼠标移过去的颜色等。这些设置都可以增强用户体验,让用户感到更加舒适和愉悦。但是在某些情况
2023-05-21 评论 0 1273