
课程 中级 11416
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
如何使用 Highcharts 在 Vue.js 中制作堆叠甜甜圈(饼图)图表?
2024-03-19 19:17:54 0 1 542
如何使用react-chartjs-2.js 将文本放入圆环图中?
2024-03-30 15:14:29 0 1 554
2023-09-14 18:38:17 0 1 595
( www.sf.gg ) 是中国领先的开发者技术社区。 我们希望为编程爱好者提供一个纯粹、高质的技术交流的平台, 与开发者一起学习、交流与成长,创造属于开发者的时代!
2017-06-28 09:23:27 0 4 751
如何将echarts图中的值导出打印为Excel,需要什么插件吗啊?
我想问问大神们或者老师们?我有个折线图,但是需要实现导出并打印为Excel表格,这个怎么弄呢?要用到PHPExcel吗?还是其他的什么插件?
2018-04-28 14:38:00 0 1 1329

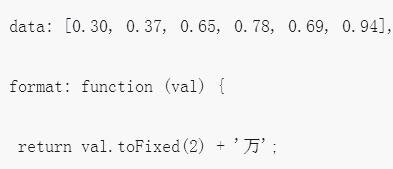
课程介绍:Hello, In this guide, we will learn how to create a Progress Donut chart using visx. A Donut chart is a variant of a pie chart featuring a central hole, resembling a donut. Understanding the Math To effectively implement the features of o
2024-09-21 评论 0 397

课程介绍:首先,我们打开我们的电脑,然后我们打开wps2019文字。之后我们点击插入。然后我们点击图表。之后我们点击饼图。然后我们点击圆环图。之后我们就可以在文档中看到一个圆环图了。然后我们点击空白处。结果如图所示,这样我们就插入了一个圆环图了。
2024-04-25 评论 0 1050

课程介绍:这篇文章主要介绍了微信小程序图表插件(wx-charts)实例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
2018-06-23 评论 0 5391

课程介绍:这篇文章主要介绍了微信小程序图表插件(wx-charts)实例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
2017-02-15 评论 2 3518

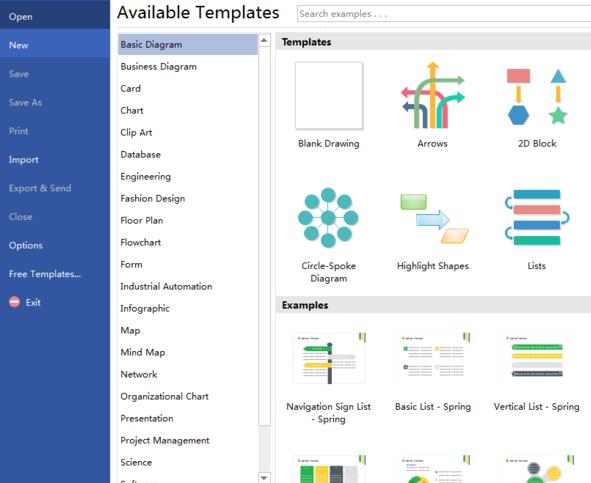
课程介绍:1、打开亿图流程图制作软件,依此操作【New--->BasicDiagram】,如图:2、找到【Circle-SpokeDiagram",单击】Create【新建画布,如图:3、在左侧拖一个】Circle"到画布中,分为四部分的圆环图,如图:4、更改圆环图上的文字内容显示,这里设为东南西北四个方位,如图:5、改变每个圆环部分间距,选中圆环图选择【ChangeGapSize】,填写大小后单击【OK】,如图:6、设置完毕后,这时圆环图之间的间距加大,如图:
2024-04-08 评论 0 1153