
课程 中级 11327
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
这个右侧默认把所有页面都展开是怎么实现的啊,官方文档的侧边栏看的有点迷糊。大佬指导一二,谢谢
2021-10-12 10:17:19 0 2 1111
如何定位侧边栏旁边的 div,以便在侧边栏打开时将 div 推向左侧
2024-04-03 14:47:21 0 1 472
具有长名称的闪亮 selectInput/pickerInput 应该溢出侧边栏
2024-02-21 15:22:53 0 1 452
javascript - 怎么让页面中固定定位的侧边栏的位置随着滚动条动态增加呢?
2017-06-26 10:53:43 0 2 974

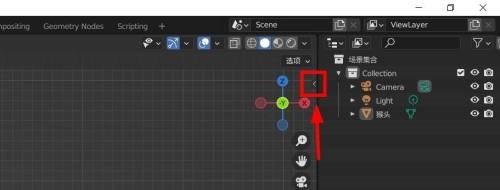
课程介绍:很多小伙伴在使用Blender的时候,想知道侧边栏在哪里,下面小编就为大家分享Blender侧边栏查看方法,感兴趣的小伙伴不要错过哦!Blender侧边栏在哪里?Blender侧边栏查看方法 1、首先在Blender3.0右侧可以看到一个很小的符号。2、然后点击默认打开侧边栏的条目一项,可以在这里设置物体的位置和旋转角度等数据。3、侧边栏的工具下可以选择使用活动工具。4、接着侧边栏的视图下可以进行视图锁定或设置3D游标的位置。5、最后我们也可以使用快捷键N快速地展开或折叠侧边栏。
2024-08-08 评论 0 727

课程介绍:在设计网页时,侧边栏是一个常见的元素,可以用来展示导航、信息、广告等内容。但是,有时候我们需要隐藏侧边栏,让页面更加简洁或者为了适配不同的设备。这时候,CSS就可以轻松实现侧边栏的隐藏。一、利用display:none实现侧边栏的隐藏可以通过CSS的display属性来隐藏侧边栏,具体实现方式如下:HTML代码:```这是主要
2023-05-09 评论 0 1169

课程介绍:1、首先在Blender3.0右侧可以看到一个很小的符号。2、然后点击默认打开侧边栏的条目一项,可以在这里设置物体的位置和旋转角度等数据。3、侧边栏的工具下可以选择使用活动工具。4、接着侧边栏的视图下可以进行视图锁定或设置3D游标的位置。5、最后我们也可以使用快捷键N快速地展开或折叠侧边栏。
2024-04-07 评论 0 443

课程介绍:WordPress 网站可以添加侧边栏,为网站提供更多功能和美观性。步骤如下:创建侧边栏区域添加小组件到侧边栏将侧边栏分配给页面自定义侧边栏样式
2024-04-15 评论 0 992