
课程 中级 11208
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
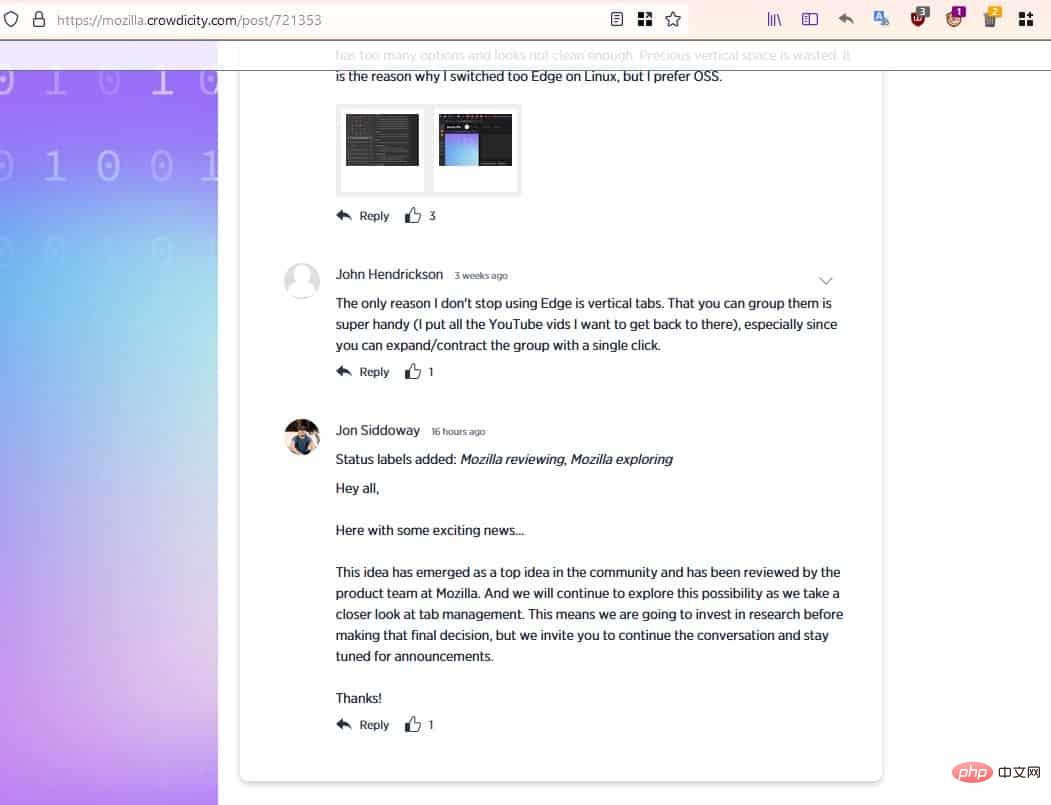
通过在新选项卡中打开 URL 或尽可能重复使用现有 URL 来优化浏览体验
2023-08-24 19:03:55 0 2 487
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 732
2023-09-05 14:46:42 0 1 664
2023-09-05 15:18:28 0 1 559

课程介绍:你喜欢Safari浏览器的标签栏(或地址栏)放在顶部还是底部呢?更改标签栏(或地址栏)的位置不仅仅是一个外观上的改变,也会改变你与Safari上的元素的交互方式。为了充分利用选项卡栏手势,我们可以考虑将选项卡栏放置在底部,这样用户可以轻松在选项卡或选项卡概述之间进行切换。然而,如果选择将选项卡栏保留在顶部,可以有效地将按钮与导航控件分开。在iPhone手机上更改Safari标签栏的位置时,可以按以下步骤操作:一:在iPhone上打开“设置”应用,然后选择“Safari浏览器”。二:在Safari
2024-03-16 评论 0 393

课程介绍:这次给大家带来zTree树形菜单交互选项卡教程,zTree树形菜单交互选项卡的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-13 评论 0 1332

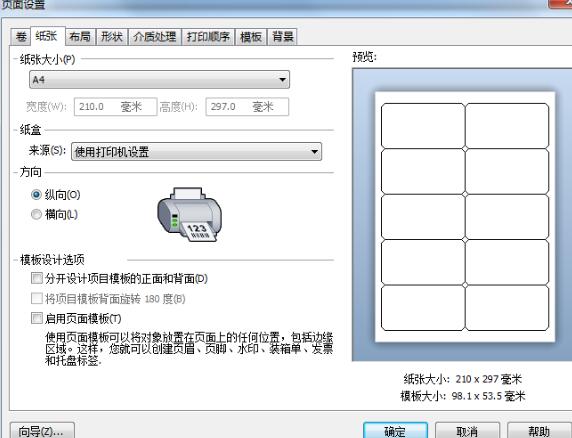
课程介绍:1、在BarTender中,双击标签空白处,或单击工具栏中的页面设置按钮。打开页面设置对话框。在【纸张】选项卡中设置纸张的大小及方向。2、切换至【布局】选项卡,设置标签的行及列数;在【间距】栏中,勾选【手动设置】,设置各行各列标签之间的间隙。(默认为0)。3、单击确定,打印预览效果:
2024-04-08 评论 0 1051

课程介绍:如何使用JavaScript实现选项卡切换效果?选项卡切换效果是网页中常见的一种交互效果,它可以让用户在不刷新页面的情况下切换内容,提供更好的用户体验。而要实现这个效果,我们可以使用JavaScript来处理。选项卡切换效果的实现思路是通过点击不同的选项卡按钮,显示对应的内容。下面我们将详细介绍如何使用JavaScript实现选项卡切换效果,并提
2023-10-20 评论 0 1155

课程介绍:我喜欢MicrosoftEdge的一件事是允许您从侧边栏访问选项卡的选项。Mozilla似乎可以在Firefox中添加对垂直选项卡的支持。该选项大约一年前在Edge中引入,可让您隐藏通常出现在窗口顶部的选项卡栏。启用该功能会为每个选项卡创建一个带有图标的侧边栏。单击其中一个图标会切换到相应的选项卡。因此,您可以获得相同的体验,但界面更紧凑。如果您展开侧面板,您会发现这是一种更有效的方式来管理您的选项卡。大多数网站的屏幕两侧都有大量空白区域,在我看来,垂直标签栏提供了更好的体验,因为它看起来
2023-04-15 评论 0 1343