
课程 中级 11438
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2024-03-21 22:57:34 0 1 484
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 909
2023-09-05 14:46:42 0 1 792
2023-09-05 15:18:28 0 1 672

课程介绍:CSS透明度和混合模式:为网页元素添加透明度和混合效果,需要具体代码示例在现代网页设计中,我们经常需要为网页元素添加透明度和混合效果,以展现出更加独特的设计感和视觉效果。而CSS提供了一系列的属性和特性来实现这些效果。本文将介绍如何使用CSS来为网页元素添加透明度和混合效果,并提供一些实际的代码示例。CSS透明度透明度是指网页元素的不透明程度,可以通过设置元
2023-11-18 评论 0 1085

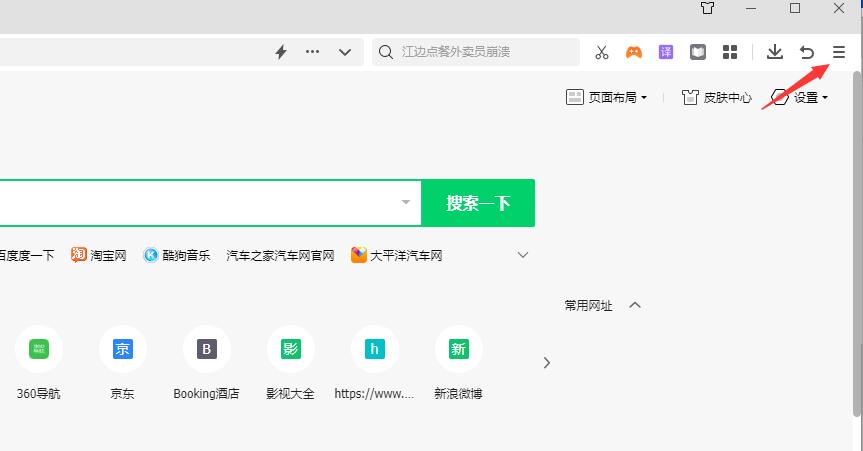
课程介绍:360 浏览器无法切换兼容模式怎么办?我们在使用浏览器的时候,里面有两个不同的网页显示模式,分别是极速模式和兼容模式。一些网页的内容,只能在兼容模式下查看。但是有用户发现浏览器无法切换兼容模式,小编今天就来分享一下解决方法。操作步骤1、打开浏览器,点击地址栏的闪电图标。2、出现下拉选项,点击 兼容模式。3、如果切换不了说明强制锁定极速模式,此时需要点击 ☰。4、在操作选项中点击 设置。5、在设置页面,点击 高级设置。6、在高级设置项下,点击 内核切换设置。7、在内核切换设置页面,设置某个网址切换
2024-08-27 评论 0 272

课程介绍:CSS实现切换CSS(层叠样式表)是编写网页和应用程序的语言,它可以控制文本和图像的外观、布局和动态效果。在网页制作中,我们常常需要使用CSS来实现切换效果,使网页更加生动、有趣。下面介绍几种常见的CSS实现切换效果的方法。一、使用伪类伪类是CSS中的一个标记,用于在元素的样式之外添加一些特殊样式。在实现切换效果时,我们可以利用CSS选择器中的伪类实现。例如,我们可以使用:ho
2023-05-27 评论 0 1961

课程介绍:深色模式对于任何网站都非常重要。不同兴趣的用户访问网站。有些人喜欢深色模式,有些人喜欢浅色模式。根据一项调查,大约70%到80%的人喜欢深色模式,只有20%到30%的人喜欢浅色模式。因此,有必要为任何网站创建一个深色模式,允许用户在深色和浅色模式之间切换。下面,我们将使用HTML、CSS和JavaScript创建一个简单的网页。此外,我们还将学习使用JavaScript和CSS实现明暗模式。语法用户可以按照以下语法在深色和浅色主题之间切换。body.classList.toggle("
2023-09-14 评论 0 1344

课程介绍:通过 WordPress 上传网页的步骤如下:创建新页面并切换到 HTML 视图。粘贴网页代码并预览更改。发布页面并确保 HTML 代码有效。上传外部样式表或脚本,并选择合适的页面模板。
2024-04-16 评论 0 1021