
课程 中级 11277
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
这个表示的是:当鼠标悬浮在a这个样式上的时候,a的背景颜色设置为黄色1234 a:hover { background-color:yellow; } 这个是最普通的
2022-09-22 19:25:53 0 1 862
javascript - 关于百度地图JS API获取经纬度的一个问题
2017-05-19 10:14:14 0 2 802
[vim操作] 如何在开发程序时快速选取一个单词并在当前窗口下查询它?
2017-05-16 16:42:35 0 4 720
transform - CSS3的3D变换多次变换如何保持坐标轴不动,或者有矩阵算法可以实现否
2017-06-10 09:48:42 0 1 1580

课程介绍:在css3中,可用“:hover”选择器和“font-style”属性设置鼠标划过字体改变,“:hover”可设置元素在鼠标划过时的样式,“font-style”属性可设置字体样式,语法“p:hover{font-style:字体样式}”。
2022-04-28 评论 0 2763

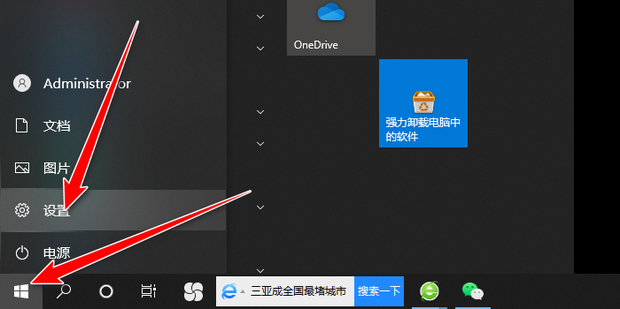
课程介绍:我们在使用win10电脑的时候会想着更改一些个性化的设置,例如:更改鼠标箭头样式,那么win10如何更改鼠标箭头样式?用户们可以直接的点击开始设置下的轻松使用,然后来直接的更改就可以了。下面就让本站来为用户们来仔细的介绍一下windows10鼠标箭头怎么改吧。windows10鼠标箭头怎么改?1、首先点击开始中的设置。2、然后点击轻松使用。3、最后点击鼠标指针即可修改鼠标样式。
2024-02-10 评论 0 928

课程介绍:在css中,可以使用cursor属性来将鼠标变小手样式,基本语法为“cursor:pointer;”。cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状;将值设置为“pointer”即可让鼠标变小手。
2021-03-04 评论 0 44946

课程介绍:使用:active伪类选择器实现鼠标点击效果的CSS样式CSS是一种层叠样式表语言,用于描述网页的表现和样式。:active是CSS中的一个伪类选择器,用于选择元素在鼠标点击时的状态。通过使用:active伪类选择器,我们可以为被点击的元素添加特定的样式,以达到鼠标点击效果的目的。下面是一个简单的示例代码,演示如何使用:active伪类选择器实现鼠标点击效果
2023-11-20 评论 0 1322

课程介绍:使用:hover伪类选择器实现鼠标悬停效果的CSS样式在网页设计中,鼠标悬停效果是提升用户体验和界面交互性的重要一环。通过CSS的:hover伪类选择器,我们可以轻松实现鼠标悬停时元素的样式变化。本文将给出具体的代码示例,帮助你快速上手使用:hover伪类选择器。首先,为了演示鼠标悬停效果,我们需要准备一个HTML结构。以下是一个简单的示例:<!DOC
2023-11-20 评论 0 1686