
课程 初级 2137
课程介绍:采用matplotlib、seaborn、pyecharts,结合真实数据集的Python可视化视频系列;本视频转载自哔哩哔哩:BV1gz411v7F5

课程 中级 3810
课程介绍:数据可视化项目使用最流行的图表引擎ECharts来展示电商平台中需要呈现的各方面的数据。用于更加细致的分析电商平台的运营情况,以便作出正确的决策。 该项目前端使用Vue技术栈,后端使用Koa2框架,前后端数据的交互采取WebSocket来保证数据的实时性。项目还支持主题切换, 展示酷炫的图表效果.同时也能够支持大屏和小屏的切换,保证了图表在不同屏幕上呈现的效果。

课程 中级 11327
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2018-01-31 16:19:16 0 1 1573
html5怎样做到点击列表项,在此项下方显示问题,点击问题,在问题下方显示答案?再次点击问题,隐藏答案。
2017-06-28 09:22:14 0 2 840
2023-09-02 12:32:58 0 1 747
2019-02-22 15:37:15 0 2 1366
2020-09-16 15:15:04 0 1 1081
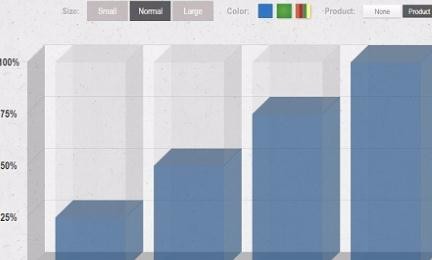
课程介绍:本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家,也给大家做个参考。
2018-06-05 评论 1 3416

课程介绍:提及图表应用,用HTML5和jQuery制作的网页图表更加方便和使用,而且无论是功能还是外观,定制起来都比较灵活。本文就向大家分享9个经典华丽的HTML5图表应用,也许对你的前端开发会有帮助,一起来看看吧。
2018-03-21 评论 0 2985

课程介绍:在前面的文章中,我们已经有分享过8个很不错的Java图表应用,但是提及图表应用,用HTML5和jQuery制作的网页图表更加方便和使用,而且无论是功能还是外观,定制起来都比较灵活。本文就向大家分享9个经典华丽的HTML5图表应用,也许对你的前端开发会有帮助,一起来看看吧。 1、超酷HTML5 Canvas图表应用Chart.js 今天我们要介绍一款基于HTML5 Canvas的图表应用Chart.js,它的功能非常强大,有很多图表类型,..
2017-03-06 评论 0 1499

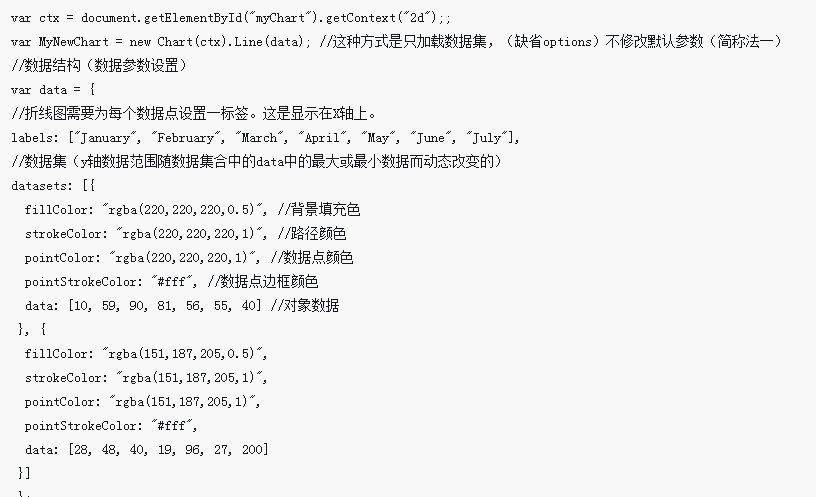
课程介绍:这次给大家带来Chart.js 轻量级HTML5图表绘制工具库使用详解,Chart.js 轻量级HTML5图表绘制工具库使用的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-28 评论 0 3070