
课程 中级 11389
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 891
2023-09-05 14:46:42 0 1 775
2023-09-05 15:18:28 0 1 653
2023-09-05 15:06:32 0 1 622

课程介绍:canvas特效有粒子效果、线条动画、图片处理、文字动画、音频可视化、3D效果、游戏开发等。详细介绍:1、粒子效果,通过控制粒子的位置、速度和颜色等属性来实现各种效果,如烟花、雨滴、星空等;2、线条动画,通过在画布上绘制连续的线条,创建出各种动态的线条效果;3、图片处理,通过对图片进行处理,可以实现各种炫酷的效果,如图片切换、图片特效等;4、文字动画等等特性。
2023-08-18 评论 0 1524

课程介绍:CSS动画指南:手把手教你制作弹跳特效,需要具体代码示例简介:在现代Web开发中,动画效果成为了提升用户体验和吸引注意力的重要手段之一。CSS动画作为一种轻量级的动画技术,能够通过简单的代码实现各种酷炫的效果。本篇文章将为你提供一份详细的CSS动画制作指南,通过手把手的教学方式,带你制作一个弹跳特效的动画,让你能够更好地理解和运用CSS动画技术。准备工作:在
2023-10-20 评论 0 1306
课程介绍:这篇文章主要介绍了一款非常酷炫的jQuery全屏3D焦点图动画效果其特点是整个焦点图基本是全屏显示的,非常大气,感兴趣的小伙伴们可以参考一下
2016-05-16 评论 0 2250

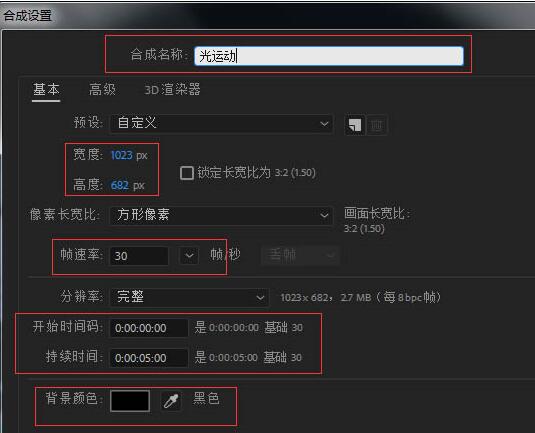
课程介绍:1、Ctrl+N——新建合成——合成名称——光运动——宽度1023——高度682——帧速率30——持续时间5秒——背景颜色——黑色。2、点击三维运动素材——拖到光运动时间轴面板中。3、点击效果和预设面板——Trapcode——Shine——将Shine拖到素材中。4、点击效果控制面板——打开Shine——光芒长度6——颜色模式——三色渐变——高光色——白色——中间色——淡绿——阴影——深绿——混合模式——叠加。5、将时间移到1秒——效果控件——Shine——预先处理——发光点——打上关键帧——时
2024-04-07 评论 0 418

课程介绍:利用CSS实现卡片翻转效果的方法和示例在现代的网页设计中,翻转效果是一种常见且炫酷的特效,可以为网页增添一份动感和交互性。利用CSS的转换属性和动画属性,我们可以轻松地实现卡片的翻转效果。本文将介绍一种基础的卡片翻转效果,并提供具体的代码示例供读者参考。卡片翻转效果是指将卡片从正面翻转至背面,或从背面翻转至正面的动画效果。为了实现这个效果,我们需要借助CSS
2023-10-18 评论 0 1173