
课程 中级 11248
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 755
2023-09-05 14:46:42 0 1 691
2023-09-05 15:18:28 0 1 582
2023-09-05 15:06:32 0 1 541

课程介绍:1、首先,我们打开Photoshop,点击屏幕框选的【创建】,新建空白画布。2、然后,我们选择渐变工具,给背景图层添加蓝白色彩渐变背景效果。然后新建一个空白图层。3、接着,我们用自定义形状工具中的云朵图形,设置属性为像素,在画布上画几朵云彩。然后在云朵图层上右击,选择【转换为智能对象】。4、我们点击菜单栏的【窗口】——【时间轴】——【创建时间轴】。5、我们点开云朵图层的时间轴面板,找到【变换】,如下图,在起始位置点击闹钟图标,设置第一个标记点,然后我们将时间轴滑块移动到时间轴后方,并将云朵平移,
2024-06-05 评论 0 467

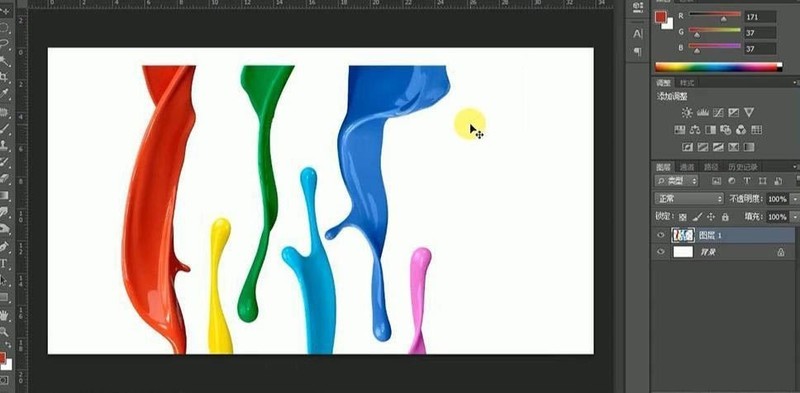
课程介绍:1、首先打开【ps】,新建【1280*720】画布,打开素材,使用【魔棒工具】选取白色部份,【ctrl+shift+i】反向,拖入画布中,调整位置和大小。2、然后使用【钢笔工具】抠选图形,【ctrl+enter】转换为选区,【ctrl+j】复制,重复至所有油漆,调整大小和位置。3、【ctrl+u】调整色相饱和度,丰富色彩,【ctrl+e】合并所有图层,【ctrl+t】变换拉长,右键【扭曲】。4、输入文案【C】,使用【径向渐变工具】拉制渐变,填充背景。5、接着将油漆效果按照笔画走向变形,复制,【c
2024-04-03 评论 0 769

课程介绍:无效的样式有CSS3动画和过渡、CSS滤镜效果、CSS3复杂图形和路径、CSS3的一些特性、伪元素和部分 CSS特性、Z-index、背景图像和渐变等。详细介绍:1、CSS3动画和过渡:html2canvas可能无法完全捕获CSS3动画和过渡效果。虽然会尝试捕获最终的样式,但这些动画和过渡可能会在转换过程中丢失;2、CSS滤镜效果:如模糊和阴影等滤镜可能在转换过程中无法保留等等
2023-11-24 评论 0 1647

课程介绍:1、首先你要导入你的风景照到PS软件中,然后新建一个图层准备添加彩虹。2、接着我们使用【渐变工具】(快捷键G),在上面的模式中我们点击第二个【径向渐变】3、之后选择颜色,进入渐变编辑器,我们点击预设旁边的齿轮按钮,在弹出的菜单中选择【特殊效果】,弹出窗口提示是否替换当前的颜色,选择追加。4、在添加的渐变效果预设中,我们选择最后一个【罗素彩虹】,然后什么都不用动确定即可。5、调整好后就可以在画布上画彩虹啦,我们在要添加彩虹的位置按住鼠标从上到下拖动,最后松开,一个彩虹就生成了,具体的大小和位置请根
2024-06-01 评论 0 538

课程介绍:本站7月26日消息,中国邮政定今日发行《第三十三届奥林匹克运动会》纪念邮票1套2枚,邮票图案名称为游泳、攀岩。全套邮票面值2.40元,邮票计划发行数量为626.9万套。据介绍,邮票:表现了男子自由泳的形象,画面采用从水中仰视的角度,展现运动员劈波斩浪、奋力向前的姿态。表现了女子速度攀岩的形象,画面采用斜侧视角,展现运动员抬腿踩点、向上攀拉的动作。中国邮政表示,两枚邮票画面背景表现了埃菲尔铁塔等巴黎城市建筑,体现出本届奥运会的地域特色。邮票结合高精度胶版印刷工艺,整体画面色彩明亮充满活力,边饰渐变
2024-07-26 评论 0 370