
课程 中级 11349
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2024-03-25 16:47:36 0 2 613
2017-06-12 09:32:56 0 3 827
javascript - 如何让body的背景图在不同分辨率下都全屏显示呢?小分辨率有垂直滚动条,多出的内容就没有背景?怎么解决?
我在大屏分辨率下 背景是全屏显示没有问题 切换到小屏幕的时候 滚动出现的内容 没有背景 请问怎么解决?代码:
2017-05-19 10:30:07 0 2 637
2023-08-16 18:38:07 0 1 722
背景的高可以确定,但是背景的宽是根据显示数据的宽度来确定的;weex没有background-image怎么实现这个效果?
2017-06-22 11:53:32 0 2 1542

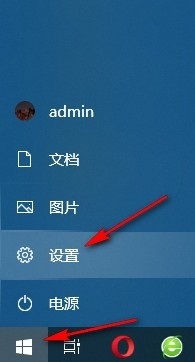
课程介绍:很多小伙伴之所以喜欢使用win10系统,就是因为在Win10系统中,我们可以对电脑进行各种个性化设置,例如更换电脑的屏保。电脑都有其默认的背景图片,当我们想要将单调的背景图片更换为幻灯片播放,也就是多张图片轮流播放,并且设置图片切换频率时,该怎么进行设置呢,接下来小编就来和大家分享一下Win10系统更改背景图片切换频率的方法。Win10系统更改背景图片切换频率的方法1、第一步,我们在电脑中点击打开“开始”按钮,然后在菜单列表中找到“设置”选项,点击打开该选项
2024-04-11 评论 0 1156

课程介绍:HTML、CSS和jQuery:实现图片透明度切换特效的技巧在现代的网页设计中,图片透明度切换特效已经成为了一种非常常见的设计要素。通过控制图片的透明度变化,可以为网页增添动态效果,提高用户体验。而实现这样的特效,我们可以运用HTML、CSS和jQuery,下面将介绍具体的技巧,并附上代码示例。HTML部分首先,我们需要在HTML中创建图片和相对应的控制按钮
2023-10-25 评论 0 1402
课程介绍:在网页上经常可以看到有背景图片可以自动淡入淡入切换的效果,非常漂亮,实用性也非常高,今天小编给大家分享基于jquery代码实现图片墙自动+手动淡入淡出切换效果,感兴趣的朋友一起学习吧
2016-05-16 评论 0 1515
课程介绍:今天主要给大家分享一段js和css代码组合实现鼠标点击按钮图片切换,图片自动切换,点击左右按钮图片切换三种效果,代码非常简单,需要的朋友一起来学习吧
2016-05-16 评论 0 2244