
课程 中级 10814
课程介绍:《Css3特效效果视频教程》本课程是由传智播客录制,课程中讲述了Css3的各种特效是如何实现的!比较基础简单,更是容易掌握!对css3特效好奇感兴趣的都可以学习学习哦!

课程 初级 12248
课程介绍:《CSS3 3D 特效视频教程》是通过CSS3 当中的transition属性、perspective属性、transform属性来创建真实可用的三维效果。

课程 中级 10764
课程介绍:《CSS3实现按钮特效视频教程》分为二个实例讲解,第一个实例用纯CSS3代替JavaScript实现按钮动画效果,并详细讲解CSS3新增的transition、transform等属性。第二个实例重点介绍利用<a>标签制作自适应宽度的圆角按钮。

课程 中级 13180
课程介绍:不用任何 JavaScript 脚本,使用纯 CSS 实现页面之间的平滑过渡,体验 transform、transition、animation 带来的神奇体验。

课程 中级 11477
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2023-09-06 20:25:35 0 1 684
javascript - jQuery如何实现移动端页面的音效的预加载?
移动端页面动画会伴随音效,第一次加载音乐造成音效的延迟,怎样能解决这个问题?
2017-05-19 10:41:56 0 2 642
javascript - jQuery或Canvas积分显示效果思路求解
2017-05-19 10:28:23 0 4 628
2023-08-21 11:08:32 0 2 608

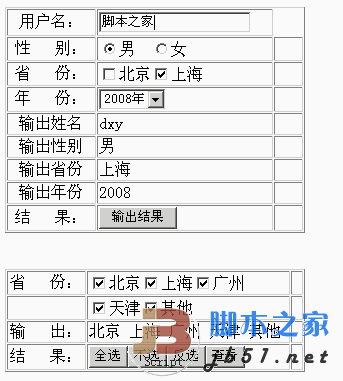
课程介绍:Jquery操作radio,checkbox,select表单操作实现代码,需要用jquery操作表单的朋友可以参考下。
2016-05-16 评论 0 953

课程介绍:这次给大家带来jQuery实现表单里文字按钮特效合集,jQuery实现表单里文字按钮特效的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-25 评论 0 1873

课程介绍:本文主要介绍了jquery验证表单仿Toast提示效果,实现代码简单易懂,非常不错,需要的朋友可以参考下,希望能帮助到大家。
2018-01-23 评论 0 1791

课程介绍:checkbox应该是一个比较常用的html功能了,不过浏览器自带的checkbox往往样式不怎么好看,而且不同浏览器效果也不一样。出于美化和统一视觉效果的需求,checkbox的自定义就被提出来了。本文主要给大家分享CSS+HTML自定义checkbox效果,一起看看吧,希望能帮助到大家。
2017-12-19 评论 0 1931
课程介绍:checkbox应该是一个比较常用的html功能了,不过浏览器自带的checkbox往往样式不怎么好看,而且不同浏览器效果也不一样。出于美化和统一视觉效果的需求,checkbox的自定义就被提出来了。这里对实现方法做个总结。实现思路纯css实现的主要手段是利用label标签的模拟功能。label的for属性可以关联一个具体的input元素,即使这个input本身不可被用户可见,有个与它对应的l
2017-06-30 评论 0 1622