
课程 中级 11260
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2023-09-03 21:25:38 0 1 537
需要一个 jquery 脚本,根据最终用户的当前选择从选择框中移动选定的选项
2024-04-04 18:40:04 0 1 3667
具有长名称的闪亮 selectInput/pickerInput 应该溢出侧边栏
2024-02-21 15:22:53 0 1 442
2024-02-17 14:49:08 0 1 338

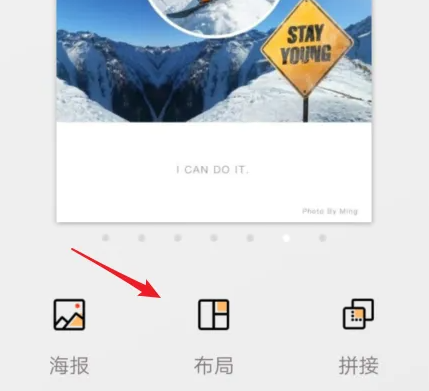
课程介绍:我们点击下图所示的第二个图标,进入图片的拼接。(也可以根据需要选择其它样式)在手机中选取一张或者多长图片,然后点击选择图片的样式。如下图选择第四种。系统会自动将图片转换成需要的格式。如下图进入效果界面,点击箭头指的箭头。接下来,我们就可以在下图的页面点击选择“边框”了。进入边框页面。如下图所示,我们可以看到三个边框的选项,调整上面的按钮可以进行设置。点击边框后面的按钮就可以为边框设置纹理和纹理颜色了。设置完成后点击保存。
2024-06-21 评论 0 438

课程介绍:如何使用 jQuery 选择除特定复选框之外的所有复选框?在处理 jQuery 选择器时,会出现需要选择一个...
2024-11-15 评论 0 835

课程介绍:使用 jQuery 选择除#select_all 之外的所有复选框为了使用 jQuery 选择器操作复选框,您可以利用以下...
2024-11-10 评论 0 487

课程介绍:使用 jQuery 选择复选框在 Web 开发中,像 jQuery 这样的 JavaScript 框架提供了强大的选择器来操作 DOM 元素。一...
2024-11-11 评论 0 510

课程介绍:在本文中,我们将学习如何使用FabricJS设置画布上选择区域的边框颜色。选择指示是否应启用组选择。FabricJS允许我们使用SelectionBorderColor属性相应地调整边框颜色。语法newfabric.Canvas(element:HTMLElement|String,{selectionBorderColor:String}:Object)参数元素-此参数是<canvas>元素本身,可以使用document.getElementById()或<canvas>
2023-09-07 评论 0 820