
课程 中级 11477
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 933
2023-09-05 14:46:42 0 1 802
2023-09-05 15:18:28 0 1 684
2023-09-05 15:06:32 0 1 658

课程介绍:在网页设计中,弹窗功能被广泛应用,它可以帮助我们向用户展示提示信息、确认信息操作、展示图片效果等等场景。在jquery中,实现弹窗可以使用多种方法,以下将介绍几种常规的实现方式。一、使用jQuery UI的dialog组件dialog是jQuery UI库中的一个组件,专门用来创建弹窗。要使用dialog组件,首先需要引入jQuery UI库的CSS和JS文件,之后可以通过以下
2023-05-25 评论 0 4276

课程介绍:随着网络技术的不断发展,图片作为一种重要的视觉资料越来越受到人们的关注。为了更好地展示图片,让用户更方便地查看图片细节,许多网站都加入了图片放大功能。本文将介绍如何使用PHP和Highslide来创建一个简单的图片放大效果。首先,我们需要下载Highslide插件。Highslide是一款JavaScript插件,它可以在页面上创建弹出式图片和HTML内容。
2023-05-11 评论 0 1421

课程介绍:jQuery Modal方法是一个弹出式窗口插件,可用于呈现任何类型的内容。通过这个功能强大的插件,我们可以创建模态窗口,从而在任何web页面上建立特定领域的交互性。Modal方法深受开发人员和设计师的欢迎,因为它允许轻松创建各种各样的弹出窗口,并能够以各种方式自定义用户界面的外观和行为。jQuery Modal方法中的弹出窗口可以包含图像、视频、表格、表单等所有类型的内容。如
2023-05-09 评论 0 1537

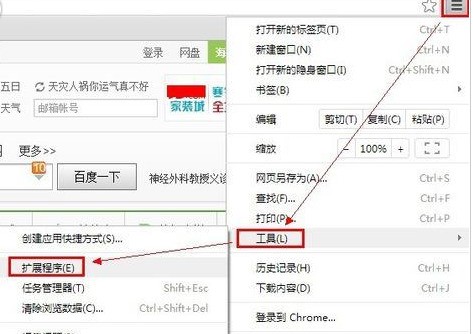
课程介绍:安装google截图插件步骤:我们先点击最右上角图标,选择【工具】下的【扩展程序】。进入后,点击最下面的【获得更多扩展程序】。然后在搜索框中输入【截图】,找到图中截图工具,然后点击【免费】,即安装。弹出如下对话框,点击安装即可。安装成功后,浏览器最右边会个图标,如图。接着在截图之前,先来设置一下,截图的格式,快捷键,图片保存位置,这样就可以了,下面就可以开始截图了。google截图先点击图标,即可看到三种选择,截取可视区域,截取整个网页,截取选择部分,点击相应选择即可。弹出如下功能导航条,可以添
2024-05-09 评论 0 709

课程介绍: 小红书都是一款大家打发时间的生活交流应用,这里的功能多多,大家都能免费的使用,轻松的满足了大家的各项使用需求,这里都能看到各种各样的帖子,在这掌握到许许多多的内容,那么有些时候大家也能发现一些图片非常的好看,大家都想要将这一些图片保存下来且不带水印的,应该如何完成这一操作,让自己保存的图片不带水印变得非常的精致哦,具体的方法,就让小编来为你们介绍一下吧。小红书如何去水印图片保存方法: 方法1:带水印下载+剪切 我们打开一篇笔记后,直接长按图片,界面会跳出一个弹窗【保存到本地相册】 这时
2024-03-21 评论 0 1781