
课程 中级 11278
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
angular.js - angularjs实现双击span标签,将span标签变成input标签?
页面中有多个span标签,每个span标签都绑定了一个双击事件,如何在双击事件中实现,将被双颊的span标签变成input标签,同时span标签中的值变成input标签的value?
2017-05-15 16:55:25 0 4 908
javascript - atom里面双击一个单词,相同的单词不会高亮显示
比如你在网页中双击li标签,按理说网页中所有li标签都会高亮,让人知道有哪些一样的单词。 但是在atom中并不会这样,让人很是困扰 有什么解决方法吗?是要装什么插件吗?
2017-05-16 13:24:06 0 3 747
javascript - 如何利用原生JS监听对加载更多出来的标签进行事件绑定
2017-06-26 10:56:02 0 3 913
javascript - webpack打包jQuery插件
2017-06-26 10:50:32 0 2 854

课程介绍:svg3dtagcloud.js是一款基于HTML5 SVG的3D标签云jQuery插件。该3D标签云插件不需要额外的CSS样式,可使用鼠标与标签进行互动,并提供很多参数来控制标签云的外观。
2017-01-19 评论 0 1419

课程介绍:随着前端技术的不断更新,Vue作为一款流行的前端框架,已经成为很多开发者的首选。在实际项目中,常常需要使用tab组件以及多标签页来实现不同功能模块的切换和管理。在本文中,我们将介绍如何利用Vue实现一个简单的tab组件以及多标签页。一、实现一个简单的tab组件创建Tab.vue组件在项目中创建一个Tab.vue的组件,用于显示ta
2023-06-25 评论 0 2990

课程介绍:Bootstrap自带12 jQuery插件。如:过渡效果(Transition)插件、模态框(Modal)插件、下拉菜单(Dropdown)插件、轮播(Carousel)插件、提示工具(Tooltip)插件、标签页(Tab)插件等多种插件
2019-07-18 评论 0 5403
课程介绍:Bootstrap每天必学之标签页(Tab)插件,通过这个插件您可以把内容放置在标签页或者是胶囊式标签页甚至是下拉菜单标签页中,感兴趣的小伙伴们可以参考一下
2016-05-16 评论 0 1821

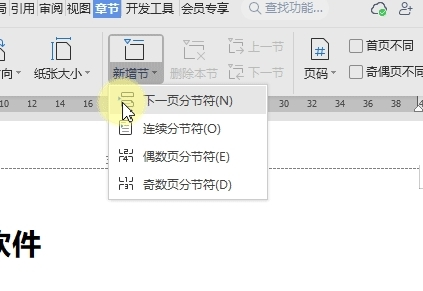
课程介绍:在WPS文档中,我们常常需要插入多个页眉和页脚,但默认情况下只能插入一个。那么,如何设置多个页眉和页脚呢?下面我将为大家介绍一下具体的操作方法。1.首先,打开WPS文档并定位到需要插入多个页眉和页脚的页面。2.在页面上方的菜单栏中,点击“插入”选项卡。3.在“插入”选项卡中,找到“页眉和页脚”组,点击下拉【设置方法】一、多个页眉设置以WPS为例,打开文档后,首先需要将光标定位到要插入页眉的页面与上一页之间,这样就可以开始进行页眉的插入操作了。依次点击「章节」选项卡-「新增节」按钮插入「下一页分节
2024-01-13 评论 0 1926