
课程 中级 11019
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 727
2023-09-05 14:46:42 0 1 659
2023-09-05 15:18:28 0 1 553
2023-09-05 15:06:32 0 1 509

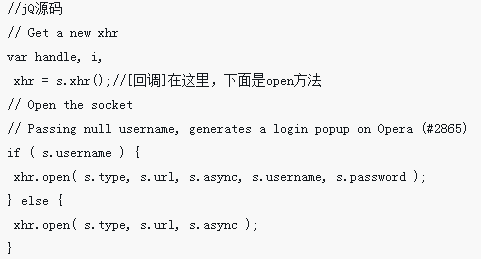
课程介绍:这次给大家带来jQuery+formdata做出上传进度特效(附步骤代码),jQuery+formdata做出上传进度特效的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-26 评论 0 1866

课程介绍:在网页设计过程中,步骤条经常被用作用户操作的导航元素,特别是在多步骤表单和购物流程中是非常常见的。制作步骤条通常需要使用CSS技术来实现。本文将介绍几种制作步骤条的CSS方法,让你轻松实现网页中的步骤条效果。方法一:使用无序列表无序列表(````)是制作步骤条的常用方法之一。代码如下:``` St
2023-05-21 评论 0 1701

课程介绍:如何使用CSS制作网页加载进度条的实现步骤在现代网页设计中,加载速度对于用户体验至关重要。为了提升用户体验,可以使用CSS制作网页加载进度条,让用户清晰地了解网页加载进度。本文将介绍使用CSS制作网页加载进度条的实现步骤,并提供具体的代码示例。步骤一:HTML结构首先,需要在HTML中添加一个代表进度条的div元素,如下所示:<divclass=&q
2023-10-26 评论 0 1919

课程介绍:随着互联网技术的快速发展,越来越多的网页应用程序需要进行一些复杂的操作,例如向后台服务器提交表单、文件上传等。在这些操作完成之前,用户无法得知操作是否成功,很容易导致用户的不满。因此,为了更好地提示用户正在进行的操作进度,多步骤进度条便应运而生。本文将介绍一个基于jQuery的多步骤进度条,通过多步骤进度条,用户可以清晰地了解当前操作的进度,从而避免操作流程中的不确定性,提高用
2023-05-28 评论 0 939

课程介绍:如何使用CSS制作旋转进度条的实现步骤CSS是一种用于设计和布局网页的样式表语言,它提供了丰富的属性和功能。其中之一是可以使用CSS制作旋转进度条。这个特效可以用于展示页面加载或任务进度等情况。以下是具体的实现步骤和代码示例:第一步:HTML结构首先,我们需要在HTML中创建一个包含进度条的元素。以下是一个简单的例子:<divclass="
2023-10-18 评论 0 1035