
课程 中级 11018
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 727
2023-09-05 14:46:42 0 1 659
2023-09-05 15:18:28 0 1 553
2023-09-05 15:06:32 0 1 509
课程介绍:本文给大家分享基于jquery实现的一款图片特效,当点击小图片时会淡入淡出大图片,通过定义需要展示的图片以及图片要展示的时间,来实现这一效果,感兴趣的朋友跟着小编一起来学习吧
2016-05-16 评论 0 1474

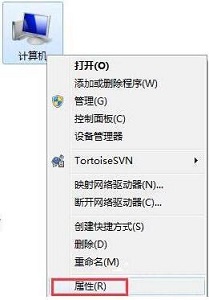
课程介绍:win7窗口的一般会自动设置带有淡入淡出的特效,虽然看上去可能更加美观,但是也可能会让一些用户非常不习惯。如果大家不知道如何关闭淡入淡出特,可以仔细阅读本文,跟着小编一起来学习一下。win7窗口淡入淡出特效关闭教程1、首先右键点击“计算机”选择“属性”2、然后点击左边栏中的“高级系统设置”3、点击性能框下的“设置”进入性能选项。4、取消勾选图示“淡入淡出或滑动菜单到视图”即可。
2023-12-27 评论 0 809

课程介绍:CSS实现淡入淡出图片效果的技巧和方法在网页设计中,图片的展示是非常重要的一部分。为了提升用户体验,我们经常会使用一些动态效果来增加页面的吸引力。其中,淡入淡出效果是一种常见且优雅的动画效果,可以让页面显得流畅和有活力。本文将介绍使用CSS实现淡入淡出图片效果的技巧和方法,并提供具体的代码示例供参考。一、使用CSS的opacity属性实现淡入淡出效果CSS的
2023-10-20 评论 0 1691

课程介绍:JavaScript如何实现图片的上下滑动切换效果同时加入缩放和淡入淡出动画?在网页设计中,常常会用到图片的切换效果来提升用户体验。而在这些切换效果中,上下滑动、缩放和淡入淡出动画是比较常见且具有吸引力的。本文将介绍如何使用JavaScript实现这三种动画效果的结合。首先,我们需要用HTML来构建一个基本的网页结构,其中包含要显示的图片元素。以下是一个示
2023-10-20 评论 0 1050

课程介绍:HTML、CSS和jQuery:制作一个带有淡入淡出效果的轮播图随着互联网的普及,轮播图成为了网页设计中常见的元素之一。它不仅可以用来展示多张图片或者产品信息,还可以通过动态切换图片的方式提高用户的视觉体验。本文将介绍如何使用HTML、CSS和jQuery来制作一个带有淡入淡出效果的轮播图。首先,我们需要创建HTML结构。在<body>标签中添加
2023-10-25 评论 0 1445