
课程 中级 11382
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 884
2023-09-05 14:46:42 0 1 768
2023-09-05 15:18:28 0 1 650
2023-09-05 15:06:32 0 1 620

课程介绍:第一步:打开360浏览器,单击红色箭头标记的三个圆点按钮。第二步:在下拉菜单中,选择“智能切核--兼容模式”。如下图所示,360浏览器切换成了兼容模式。
2024-06-08 评论 0 854

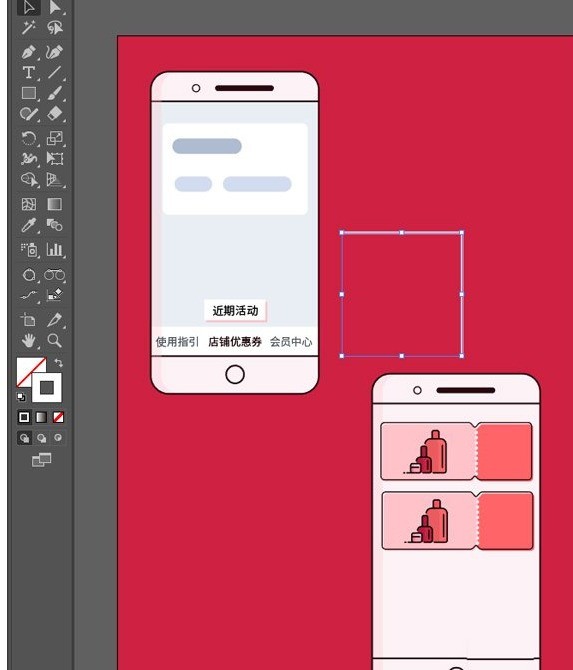
课程介绍:1、先用钢笔工具画出基本的直线,并给个合适的描边色及描边粗细。2、保证线条处于选中状态,顶部打开描边面板,找到箭头选项。ai内置了大量的箭头可供选择,日常设计足够使用。3、箭头两个下拉选项分别对应起点和终点箭头,这里给起点选择了一个有趣的剪刀箭头(箭头33)终点选择了常见的箭头,此时效果图如图:4、在箭头选项的最右侧有一对左右箭头的按钮代表【互换箭头起始处和终点处,也就是说可以互换定义好的箭头效果,点击一下,明显的看到剪刀箭头和普通箭头对换了位置。5、这里比较重要的是缩放功能,比如我想让剪刀大一
2024-04-07 评论 0 1296

课程介绍:jQuery焦点图是一种常用的网页设计元素,通过自动轮播图片来吸引用户注意力,提升页面的视觉效果。它常用于网站首页的轮播图展示,广告位展示等地方。本文将深入了解jQuery焦点图的工作原理,并提供具体的代码示例。首先,让我们了解jQuery焦点图的基本工作原理。焦点图通常包含一个图片容器和一个导航按钮容器,图片容器用于展示图片内容,导航按钮容器用于控制图片切
2024-02-27 评论 0 1222

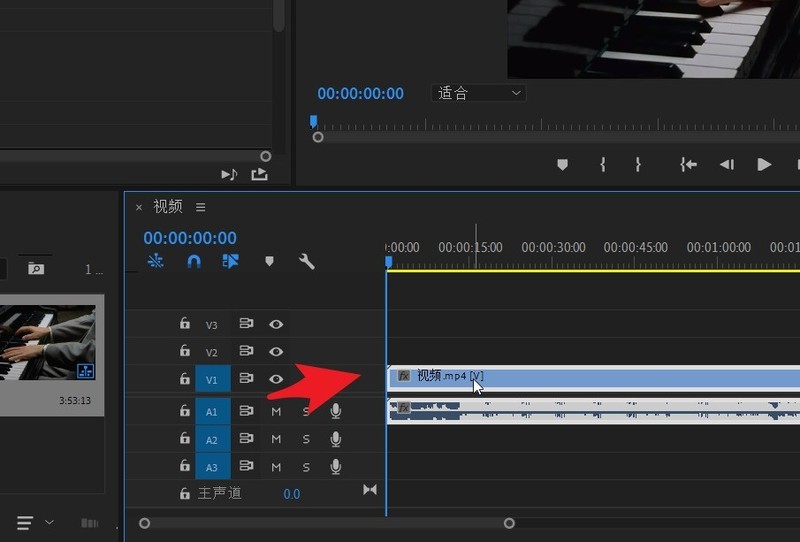
课程介绍:首先将需要处理的视频拖动添加到时间轴面板,点击选定这个视频。然后在窗口菜单中打开效果控件面板,找到最下方的声像器。升降器前方有一个折叠按钮。打开看到平衡。点击平衡前方的码表。接着在右侧将蓝色的播放标线放置到需要的位置,点击箭头所指的添加关键帧按钮。然后按住鼠标左键将平衡拖动到最左侧的位置。再次添加一个关键帧。将平衡的数值设置到最右方。以此类推,多设置几个关键帧。最后对视频进行播放,此时可以看到视频,在左右声道之间来回切换。
2024-04-29 评论 0 894

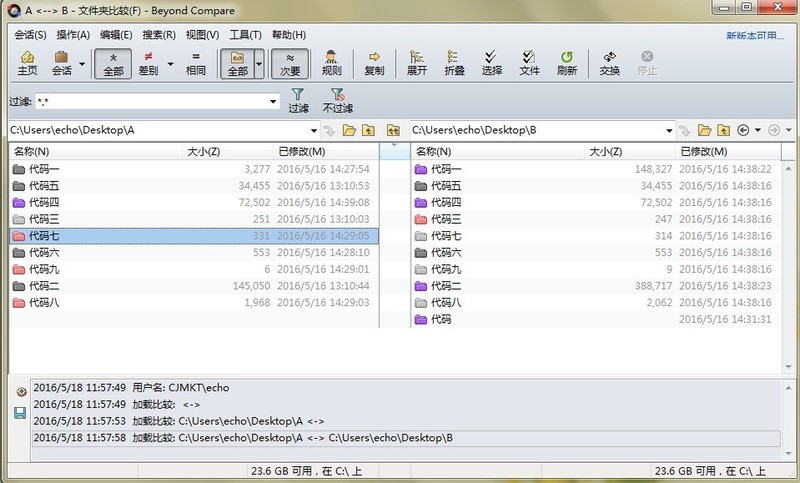
课程介绍:打开BeyondCompare,选择文件夹比较会话,打开会话操作界面。单击【浏览文件夹】按钮选择需要对比的文件夹。选中左侧或者右侧比较窗格的某个文件夹,右键单击该文件夹并在展开的菜单中选择【比较】选项卡。随后选中文件夹用荧光色标注显示,并且出现带有问号的箭头图标。假设现在将右侧【代码】文件夹和左侧【代码一】文件夹设置为对齐比较,在已经选择左侧【代码】文件夹的情况下,直接用带有问号的箭头图标点击左侧【代码一】文件夹,即可完成对齐比较设置。
2024-04-18 评论 0 981