
课程 中级 13038
课程介绍:在各种前端框架满天飞的时代, jQuery依然闪烁着耀眼的光芒, 不会jQuery,就不是一个好前端,同样, 也不可能成为一名优秀的全栈开发者

课程 高级 8260
课程介绍:在《前端开发常用的库—jQuery UI》中,jQuery UI 是建立在 jQuery JavaScript 库上的一组用户界面交互、特效、小部件及主题。无论您是创建高度交互的 Web 应用程序还是仅仅向窗体控件添加一个日期选择器,jQuery UI 都是一个完美的选择。 jQuery UI 包含了许多维持状态的小部件(Widget),因此,它与典型的 jQuery 插件使用模式略有不同。

课程 中级 4887
课程介绍:Bootstrap是最流行的前端开发框架之一,集成了大量优雅高效的元素样式与组件,不论是前端页面的布局,还是后台开发框架的搭建,都是可以快速的完成。本套课程以Bootstrap的成熟版本3.3.7为准,以大量的简洁的小案例,让你快速掌握使用Bootstrap来创建前端项目的实用技术。

课程 高级 6138
课程介绍:jQuery 是一个 JavaScript 库。jQuery 极大地简化了 JavaScript 编程。jQuery 很容易学习。jQuery插件是已经写好的功能,更方便程序员开发功能。

课程 中级 11731
课程介绍:《HTML5 plus Runtime 开发APP调取原生组件》详细介绍了如何HTML5plus Runtime开发APP调取原生组件的教程,有需要的小伙伴可以参考下!
2024-03-26 21:31:03 0 2 474
2023-08-30 14:15:10 0 1 540
2024-02-25 14:50:02 0 2 528
2023-09-06 23:06:34 0 1 725
背景:Vue+ES6,子组件在父组件create后调用,并且事件触发onclick已经被封装在底层组件(子组件的子组件) 问题:在父组件中无事件绑定的情形下,子组件怎么向父组件传参?
2017-05-19 10:20:59 0 8 859

课程介绍:jquery ui组件是一个建立在jQuery JavaScript库上的小部件和交互库;使用部件库来创建插件,提供了方便的状态管理,同时也为一些常见的任务提供了便捷,比如暴露插件方法,实例化后改变选项等。
2021-11-12 评论 0 1887

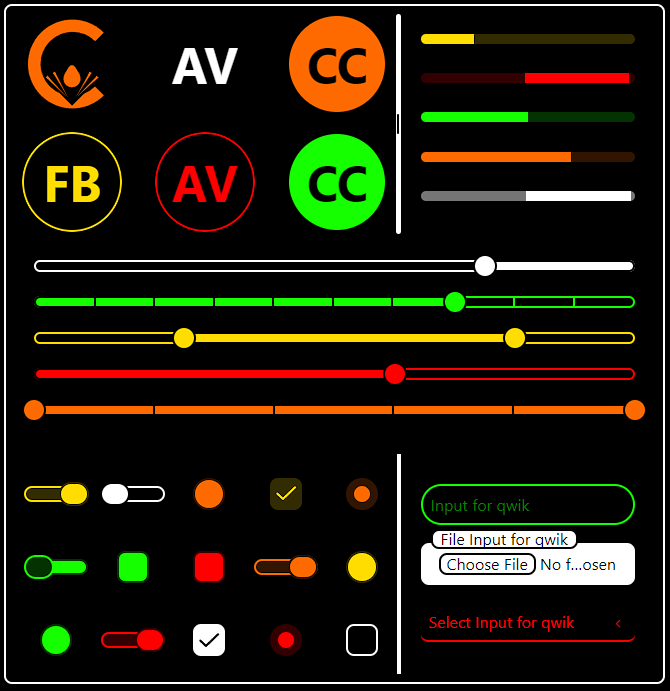
课程介绍:为什么选择腐蚀性部件 作为一名对性能充满热情的 Web 开发人员,我想要一组能够充分利用 Qwik 的可恢复特性的组件。这就是为什么我创建了腐蚀性组件,这是一个专门为 Qwik 定制的库,用于
2024-10-19 评论 0 295

课程介绍:发现5个一流的jQuery图像库插件,以展示您的图像! 尽管存在许多选项,但我们已经策划了五个最容易使用,最吸引人的jQuery图像库插件。 相关文章: 5惊人的jquery touch swi
2025-02-22 评论 0 219

课程介绍:经过多年的思考,我的人生该做什么,我终于得出了一个值得注意的结论,我想构建一个 React 组件库,但是如何构建呢? 今天的旅程从了解组件库的价值所在开始
2024-10-20 评论 0 947

课程介绍:这次给大家带来怎样使用React进行组件库的开发,使用React进行组件库的开发的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-23 评论 0 1632